Core Web Vitals: How To Improve Largest Contentful Paint
16 April 2021 Leave a comment ALL-HANDS SEO, TECHNICAL SEO
Google always encourages website owners to make their sites user-friendly. “Make pages primarily for users, not for search engines,” states the first Google Webmaster Guidelines principle. The Intrusive Interstitials update, along with the Mobile-First Indexing update, proved that the search giant treats user experience seriously, so if you want to rank well, you should put your website visitors first.
In May 2020, Google announced another user-experience-focused update. The update will combine new Core Web Vitals metrics with Google’s existing signals to assess the quality of UX a page provides. By May 2021, the update will have been rolled out, so you better start optimizing for it when you still have time. Hopefully, our new series of articles will help you with that.
In this first blog post, we discuss Largest Contentful Paint. You are about to learn what Largest Contentful Paint is, why this metric is crucial, and how to optimize for it.
This blog post is the first in our Core Web Vitals series. To learn more about the upcoming update, make sure to read the second one and the third one as well.
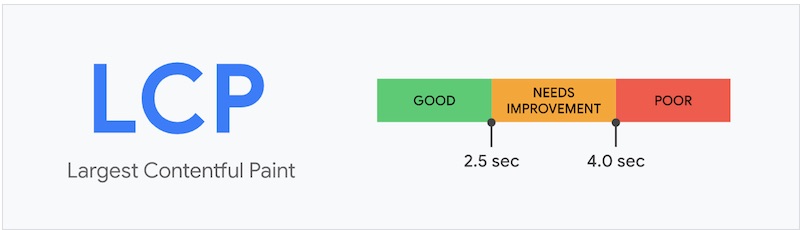
Largest Contentful Paint (LCP) is the Core Web Vitals metric that measures how fast a page displays the largest above-the-fold content element, meaning content that is available without scrolling. We already described LCP in detail in our recent non-technical SEO guide to Lighthouse metrics. However, in this article, we want to dive deeper into it.
Simply put, Google detects which content element is the largest on a given page and then measures the time it takes your website to paint it. The largest content elements are often images, vector graphic elements, videos, and text blocks.
To receive a good LCP score, you should ensure your pages paint the heaviest above-the-fold content elements within 2,5 seconds.
Why Largest Contentful Paint is important
By looking at the page’s largest content element, a user can assume what the page is about. That way, they can decide whether it’s useful and whether to stay or leave. When the main content element loads too slow, the visitor is unable to estimate the page’s value, so they may lose their patience and leave. Thus, you’ll lose a potential customer and rankings.
That’s why you should strive to keep your LCP times as low as possible. In the following paragraphs, we’ll provide you with valuable tips that will help you with that.
How to improve Largest Contentful Paint
Slow Largest Contentful Paint times may be caused by several issues:
- Large images and videos.
- Slow server response times.
- Render-blocking JavaScript and CSS.
Let’s discuss each issue in more detail.
Large images and videos
Given that images and videos are often the largest content elements, they are the first thing you should look at when improving Largest Contentful Paint. The following tips will help you optimize your media content.
1. Reduce the size of images as much as you can
There are plenty of online services and CMS plugins that enable you to optimize images. Use them and then replace your current illustrations with compressed ones. Not only will it improve your Largest Contentful Paint score, but it will also make the entire page load faster.
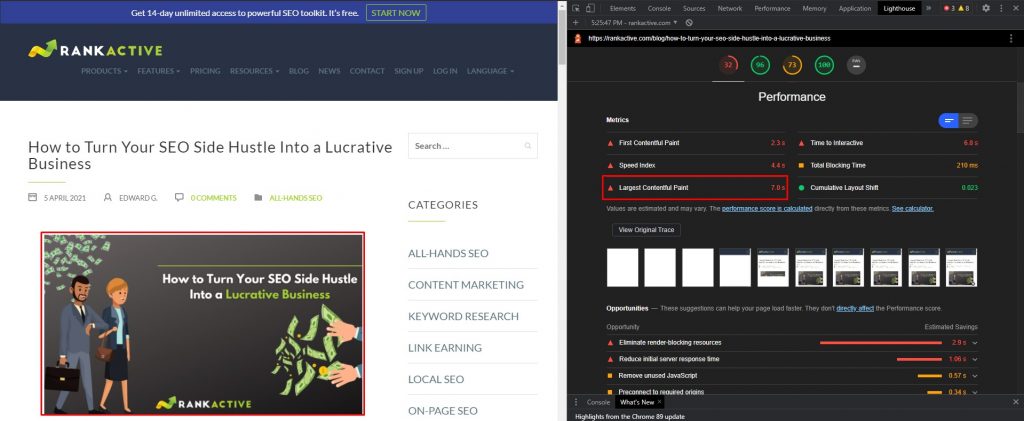
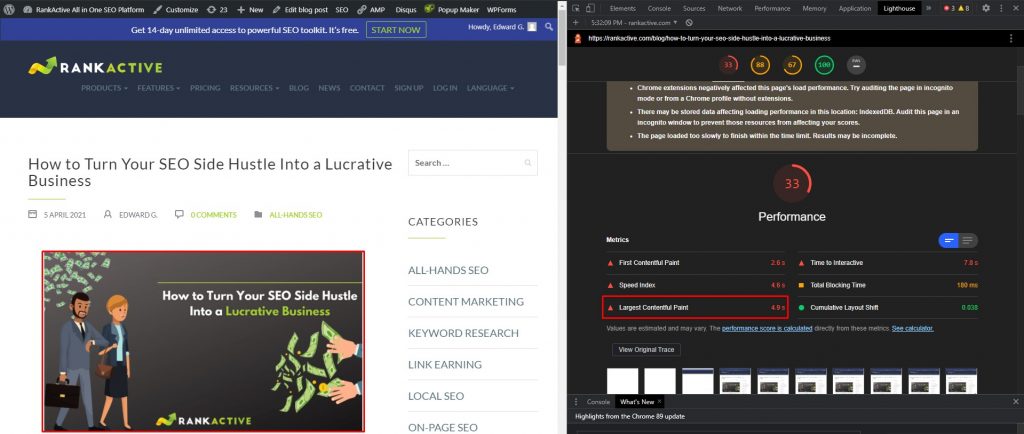
We compressed the image of one of our blog posts, reducing its size from 615 to 186 kilobytes. We also measured the LCP score before and after.
Here is our Largest Contentful Paint time before compression:
And here is the result after:
As you can see, we decreased LCP time by 2,1 seconds, which is a great result. Do the same with your images so that you can improve your Largest Contentful Paint as well.
To improve the LCP score, some experts also recommend using newer formats such as JPEG 2000, JPEG XR, or WebP as they are better compressed than regular JPG and PNG files. However, you should be careful with them because they’re not supported by all browsers: for example, Safari doesn’t support WebP and JPEG XR formats.
2. Place above-the-fold images below the fold
Sometimes above-the-fold images are not necessary, so you can place them below the fold. That way, your largest content element will be text (or another simple element), which loads much faster than an image.
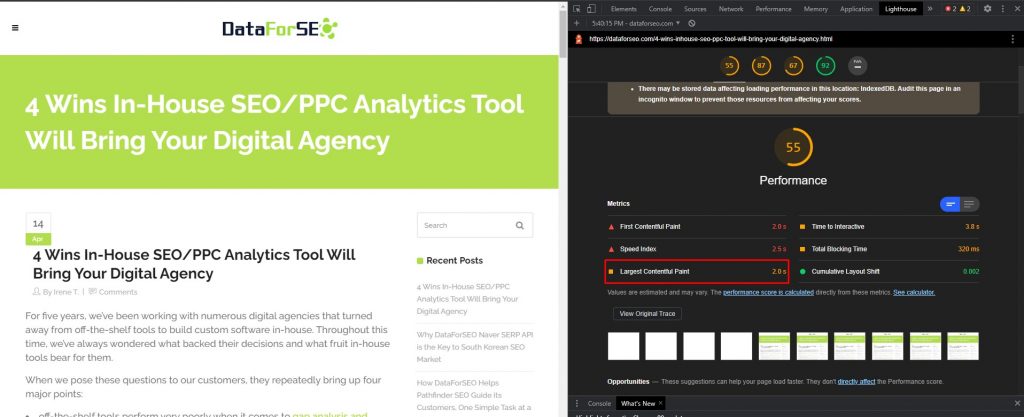
Here is an example of a blog post without any images or other media content:
As you can see, its largest content element paints within two seconds. However, while removing an above-the-fold image indeed helped this blog page improve its LCP score, the page lost its visual attractiveness. So you should decide what’s more important for you.
3. Use image placeholders for video thumbnails
Having large above-the-fold images is bad for your LCP. However, placing videos above the fold is even worse as they’re much heavier. No doubt, videos can be an effective tool for promoting your products and services, but placing them above the fold will cause poor Largest Contentful Paint scores.
But what if your business relies on video content?
If you want to keep your above-the-fold videos without damaging LCP loading times, simply use image placeholders for video thumbnails. That way, you’ll turn your videos into images while also keeping video content. If a user clicks on an image placeholder, your video will start loading, and if they don’t, your video will remain an image.
Now that you know how to optimize media content, it’s time to take a look at your server response times.
Slow server response time
Slow server response time causes delays in rendering content on the screen, including the largest content element. That’s why optimizing your server can help you improve LCP. To enhance server responsiveness, consider the following tips.
1. Minimize the number of resource-intensive plugins
When you are using too many resource-intensive plugins, they may slow down server responsiveness. Consider minimizing the number of plugins you use to unload your server.
2. Change your hosting provider
If you’re still using shared hosting, consider switching to a dedicated server. Using shared hosting, you might experience server responsiveness issues as your traffic increases. That happens because you share one server with several websites, which also use the server’s resources. Not only may it slow server response times, but it also makes your site more vulnerable to hacker attacks.
3. Upgrade your server hardware
If you’re running out of RAM, CPU, hard drive space, or other server resources, save up some money and upgrade your server hardware. Most hosting providers offer customizable dedicated servers, so you can improve your server once you “outgrow” it.
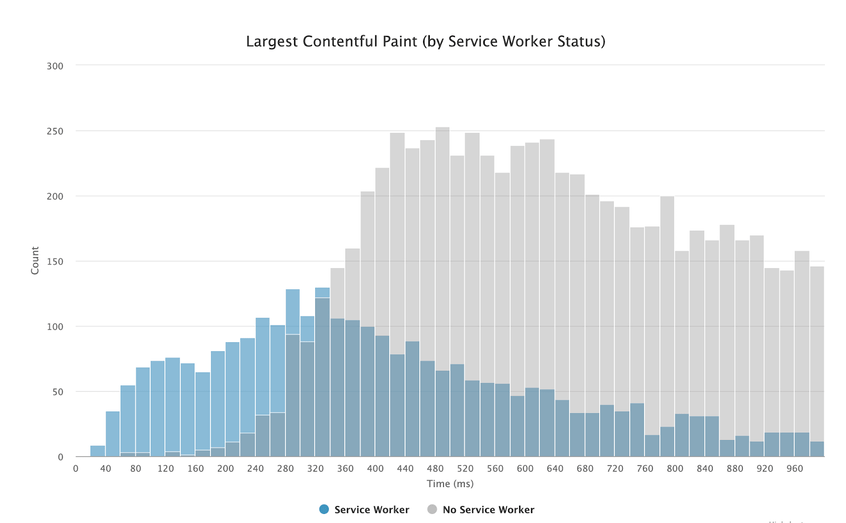
4. Install a service worker
A service worker is a script that a browser runs in the background separately from the rest of the page. This script can cache some of the HTML page’s content and update the cache only when the content has changed.
According to Google Developers, websites that serve HTML pages cache-first with the help of a service worker, have faster LCP times.
Check this guide and install a service worker if you haven’t already.
Once you improve your server response times, it’s time to take care of JavaScript and CSS.
Render-blocking JavaScript and CSS
Sometimes painting the largest content element is delayed due to render-blocking JavaScript and CSS. To improve your LCP score, ensure you don’t block your content from loading by unnecessary CSS or JavaScript that you could load later on the page.
1. Minify your CSS
You can do that with CMS plugins or online minifiers.
First off, ensure your stylesheets don’t contain characters such as spacing or comments. These characters are unnecessary for the browser, so feel free to reduce them.
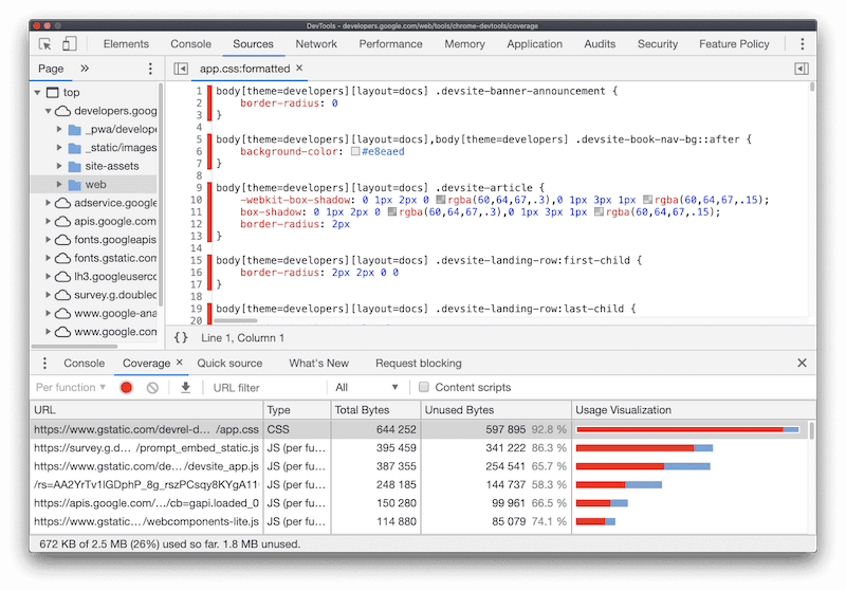
After that, remove any unused CSS code. You can easily find it using the Coverage tab in Chrome DevTools.
Using this tab, you can also spot unused JavaScript and remove it.
2. Inline critical CSS
After the minifying process and removing unused code, include any critical-path CSS used for above-the-fold content directly in the head element. That way, a browser won’t have to make round-trip requests to receive critical CSS data. Thus, you’ll reduce CSS blocking time, which will also result in faster Largest Contentful Paint times.
3. Minify JavaScript
Ensure you serve the minimal amount of necessary JS code to users. Reducing the unimportant code will result in a faster render, consequently leading to a better LCP score. Luckily, there are plenty of online tools and plugins that can get the job done automatically.
The principle is the same as with CSS minification. First, get rid of useless code with a minifier and then spot and reduce unused code using the coverage tab.
Once you optimize your media, fix server response time issues, and minify code, you can check how your LCP score has changed with RankActive’s Lighthouse tool.
How to check your LCP Score with RankActive
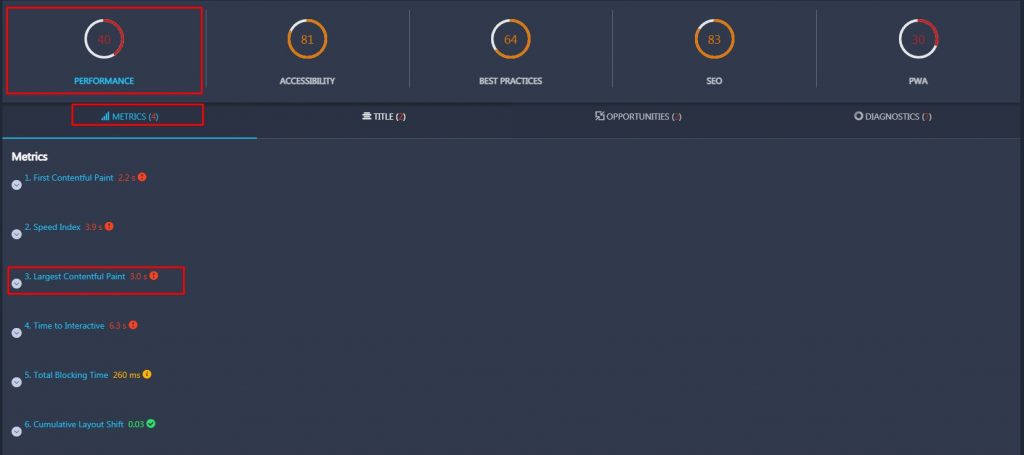
RankActive’s Site Auditor tool enables you to analyze your website from different angles and spot the issues worth your attention. Using the Lighthouse feature, you can check your website’s score for Core Web Vitals metrics, including Largest Contentful Paint.
Add your website to the project, visit the Lighthouse section, and then scroll the page down. You’ll find your website’s LCP score in the Performance tab.
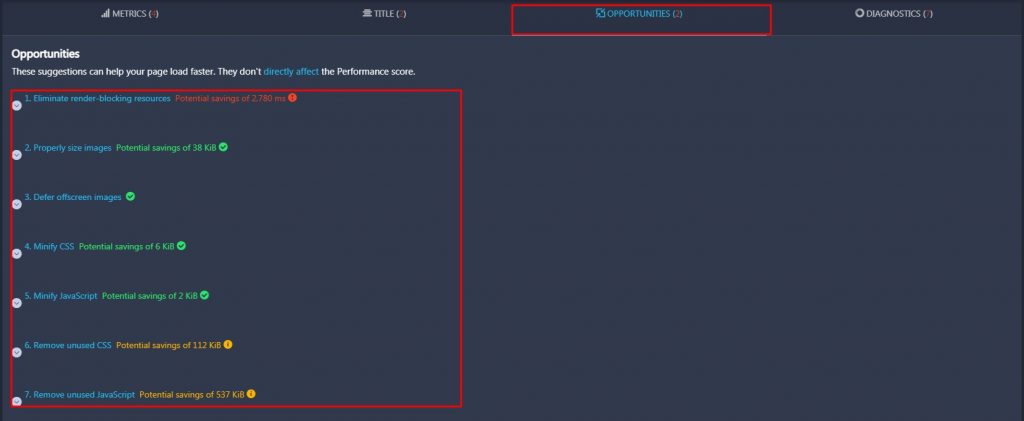
 Moreover, you can visit the Opportunities tab to discover valuable tips on improving your site’s performance.
Moreover, you can visit the Opportunities tab to discover valuable tips on improving your site’s performance.
Conclusion
Having a good Largest Contentful Paint score is crucial for SEO and conversions. If you don’t want to experience ranking drops and lose sales, optimize your site for the LCP metric. You have little time left, so start making your website better today:
- Optimize your media. Compress large images, use newer image formats, consider removing above-the-fold media or placing it below the fold, and use image placeholders for video content.
- Speed up your server response times. Think about enabling Keep-Alive and installing a service worker.
- Minify your code, so it doesn’t block your content from loading for too long.
After that, analyze your website with RankActive’s Site Auditor to ensure it performs well and is prepared for the upcoming Core Web Vitals update. Sign up to RankActive right now and get a 14-day free trial to test our tools.
Tags: Core Web Vitals, Largest Contentful Paint, LCP, Lighthouse, RankActive, Site Auditor
Like this article? There’s more where that came from.
- 5 Questions to Ask Yourself Before Paying for Rank Tracking Software
- 5 Serious Mistakes Beginner SEOs Make and How to Fix Them
- Why We Use Google’s New Link Attributes and You Should Too
- Title and Description in 2021: Why Google Rewrites SEOs’ Meta Tags
- What We Should Learn From Google’s “About This Result” Feature