Core Web Vitals: How To Improve First Input Delay
21 April 2021 Leave a comment ALL-HANDS SEO, TECHNICAL SEO
“You never get a second chance to make a first impression.”
The same goes for your website.
If your site frustrates users on their first visit, they’ll likely leave it and be gone for good. Alternatively, if visitors fall in love with your website at first sight, there is a good chance they’ll eventually convert into customers.
The question is, how to make users adore your website from the first click?
We believe there are at least four things needed for this:
- Visually appealing design.
- Fast loading speed.
- Fast pages.
- Relevant content.
Since we already have articles on visual design, website speed, and relevant content, this time, we want to focus on page responsiveness.
As you probably know, Google is about to roll out the Core Web Vitals update. Handily, page responsiveness is the main focus of its First Input Delay Metric.
After reading through this blog post, you’ll learn:
- What First Input Delay is.
- Why it is crucial for rankings and conversions.
- How to measure First Input Delay across your website pages.
- How to improve your pages’ score for this metric.
Hopefully, this information will help you make your pages respond fast and ensure your website makes a great first impression.
This blog post is the second in our Core Web Vitals series. To learn more about the upcoming update, make sure to read the first one and the third one as well.
What First Input Delay is and why it is important
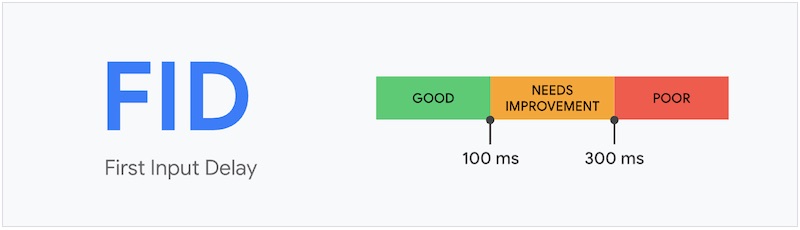
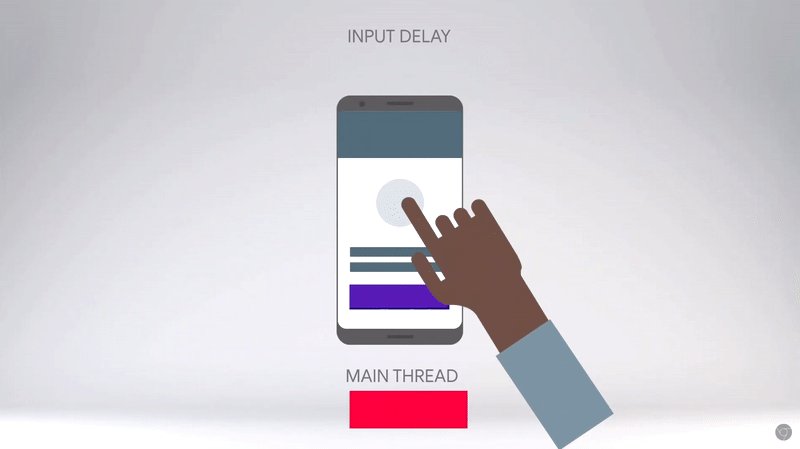
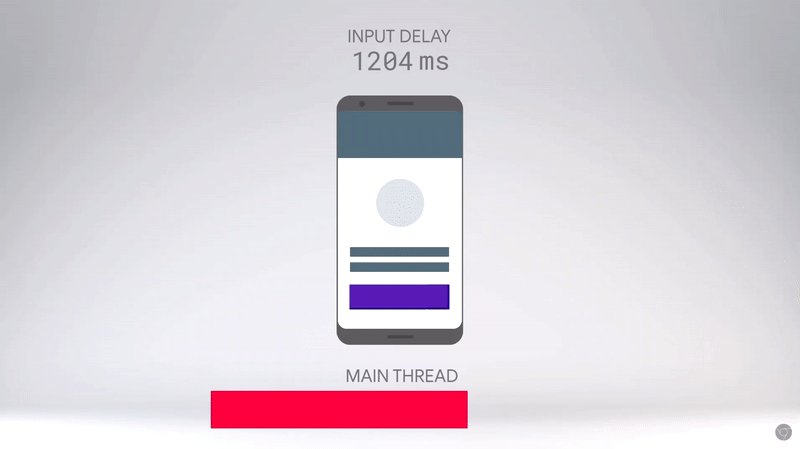
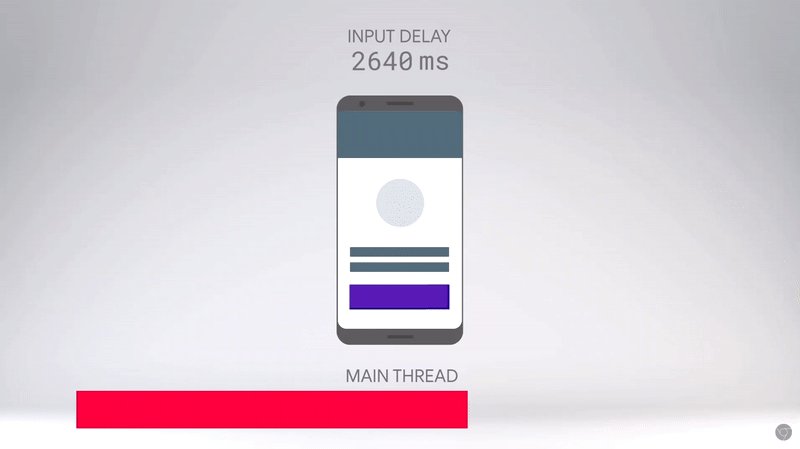
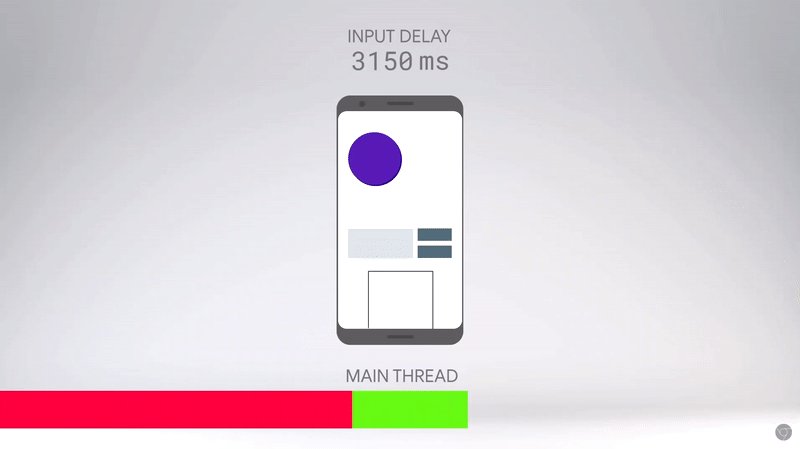
First Input Delay (FID) is a Core Web Vitals metric indicating the responsiveness of a page. FID measures the time from a user’s first interaction with a page to when a browser can respond to their interaction.
Your page provides a good user experience if it responds to user input within 100 milliseconds or less. If it takes more than 300 ms, a page is perceived as laggy.
Why First Input Delay is important
Pages that respond too slowly drive users away.
When a visitor interacts with your page, they expect it to respond immediately. And if it responds within 100 milliseconds, they won’t notice any delay.
Back in 1993, Jakob Nielsen published his Usability Engineering book where he stated the following:
“0,1 second is about the limit for having the user feel that the system is reacting instantaneously, meaning that no special feedback is necessary except to display the result.”
It appears Google took the 100 milliseconds delay as a quality standard in its First Input Delay metric.
But what happens when a page responds longer?
If a page takes too long to react to user input, or it doesn’t react at all, a visitor may lose their patience and leave your website. That way, you’ll lose a potential customer. Moreover, it’s now clear that Google will be using Core Web Vitals metrics to rank pages, so slow FID times may lead to a ranking decrease, resulting in an organic traffic drop.
That’s why you should make your pages respond as fast as possible. But before taking any action, you have to measure your FID score. According to a recent study by SearchMetrics, only 4% of domains achieve a good Core Web Vitals score. Maybe your website is one of them? Let’s check it.
How to measure First Input Delay
There are several tools designed to measure First Input Delay:
- PageSpeed Insights.
- Chrome User Experience Report.
- Web Vitals Chrome extension.
- Core Web Vitals Report in Search Console.
- Web Vitals JavaScript Library.
PageSpeed Insights Test is one of the fastest methods. Moreover, it doesn’t require any installation, so let’s use it to measure our FID score. All we have to do is enter a website’s URL into the corresponding field and click “Analyze.”
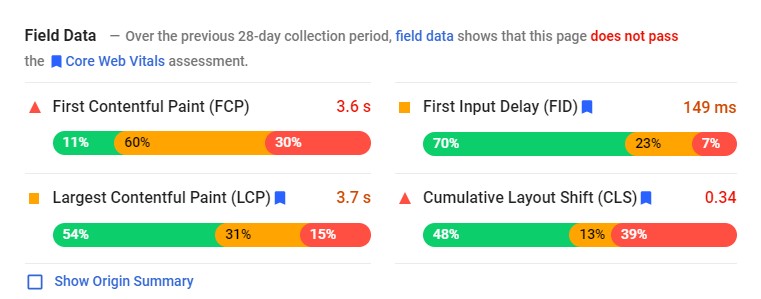
Here is how results look like:
It’s important to note that First Input Delay is the field metric and requires a real user to make measurements. Some visitors may start the first interaction with a page when the main thread is busy, while others may interact when the main thread is idle. Thus, the delay will be different for each user.
As you can see on the screenshot, our website didn’t pass the Core Web Vitals assessment. We got the distribution of FID values: 70% of our users will experience a delay below 100 ms, 23% will experience a delay from 100 to 300 milliseconds, and 7% will experience a delay above 300 milliseconds. Our average FID is 149 milliseconds, which means we have to make improvements on our site.
While it’s impossible to make the delay below 100 milliseconds for each user, we should still do our best to lower it as much as we can. To understand how to do this, we need to learn what causes a long First Input Delay.
What causes a long First Input Delay
When you visit any website on the internet, your browser begins to render it, turning its code into an interactive webpage. The main thread is where the rendering process takes place. It parses HTML, builds DOM, parses CSS, applies the specified styles, and parses, evaluates, and executes JavaScript. The main thread is also responsible for processing user events. However, when it’s busy doing something else, it can’t process user events and respond to user input. Thus, the longer the main thread is working on some task, the longer it takes a browser to react to user interaction.
Given that CSS and JavaScript codes are processed in the main thread, we can conclude that heavy CSS and JavaScript are the main cause of a long First Input Delay. Therefore, to make your page respond faster, you have to minimize the main thread work by optimizing your CSS and JavaScript. More on that in the following paragraphs.
How to improve First Input Delay
There are several things you can do to optimize for First Input Delay.
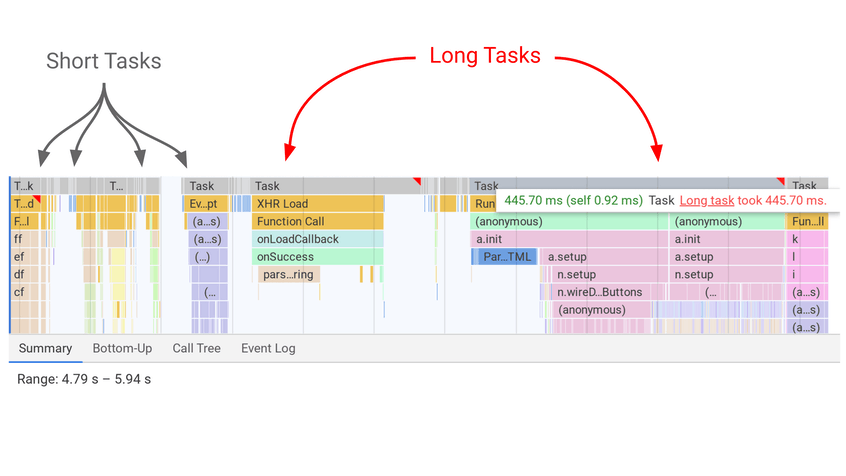
1. Split long JavaScript tasks
A long task is the one that occupies the main thread for more than 50 milliseconds. When you have long JS tasks running after a user landed on a page, a browser won’t respond until these tasks are processed. And if they are not processed within 100 milliseconds, it will result in poor page responsiveness. To fix this, consider splitting long JavaScript tasks into small chunks of code and loading non-critical code on demand.
The first thing you have to do is find long tasks. You can do it in Chrome DevTools.
After that, split long tasks into smaller ones, send the minimal code required to make your page interactive, and then send the rest of it on demand by implementing lazy loading. Most modern browsers support dynamic import syntax, which allows sending code only when it’s needed.
That way, you’ll unload the main thread and make the page respond faster.
To learn more about code splitting and lazy loading, read this comprehensive guide.
2. Defer unused JavaScript
We want to emphasize this again: you don’t have to send all JavaScript code once a user has landed on your page because it may damage your page responsiveness. Instead, find and defer unused JavaScript.
By deferring JS files, these render-blocking resources will be loaded after a browser has rendered the content needed to interact with a page. That way, you’ll improve page loading times as well as First Input Delay.
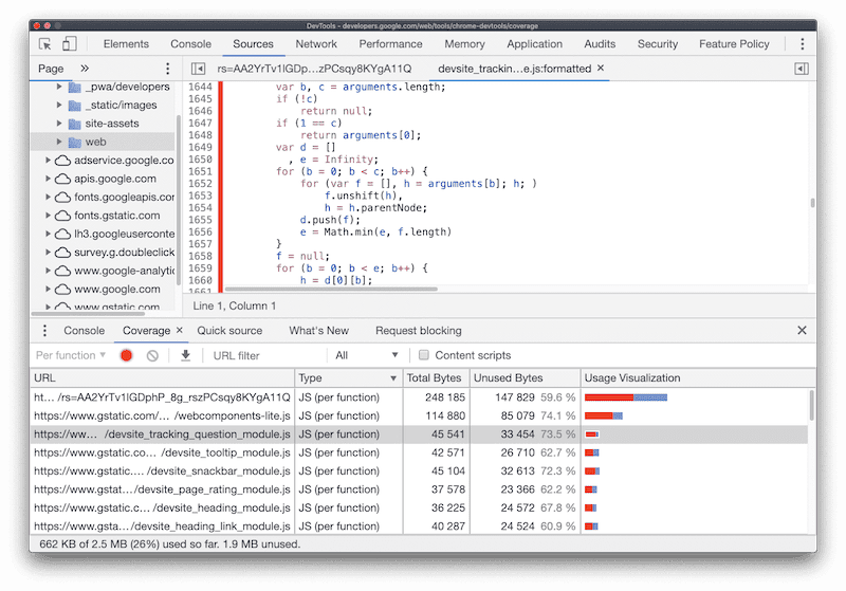
To find JavaScript to defer, you can use the Coverage tab in Chrome DevTools. It will show you how much code is not being used on a given page.
Once you spot JS to defer, add the defer attribute to it. That way, you will tell a browser which files to delay in load until the page rendering is complete.
3. Load polyfills only when needed
Polyfills are pieces of code designed to provide modern functionality on older browsers that don’t natively support it. By implementing them, you ensure that your website features work properly for any user, regardless of their browser version.
However, this method has a significant drawback: newer browsers also load polyfills even though they don’t need them. Thus, the main thread spends additional time processing the unnecessary code, resulting in a longer input delay. To solve this issue, you have to serve polyfills only to browsers that need them.
There are numerous ways to load polyfills on demand. For example, you might use polyfill.io, Babel’s preset, or the module/nomodule pattern. Each option has its pros and cons, so you should weigh them before opting for any solution.
4. Minify JavaScript and CSS
Minification is the process of removing unnecessary characters from the code without affecting its functionality. By minifying JavaScript and CSS code, you will make it lighter, slightly reducing the input delay.
There are plenty of online minifiers that can help you get the job done quickly. Use them to minify your code and then replace the code on your website with its minified version.
5. Use a web worker
Web workers can run non-UI JavaScript on a background thread. Scripts that are processed in another thread don’t block the main thread, enabling it to respond to user input. Thus, by implementing a web worker, you will improve your First Input Delay scores.
Google recommends the following libraries to make the use of web workers easier:
Conclusion
The Core Web Vitals update is coming, so start optimizing for it as soon as you can. Implement best practices described above to improve your First Input Delay score and ensure your website makes a great first impression.
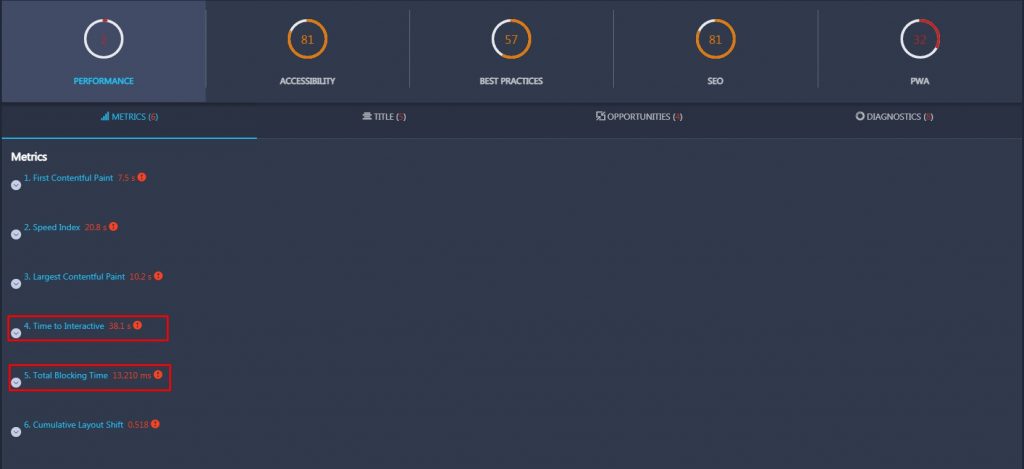
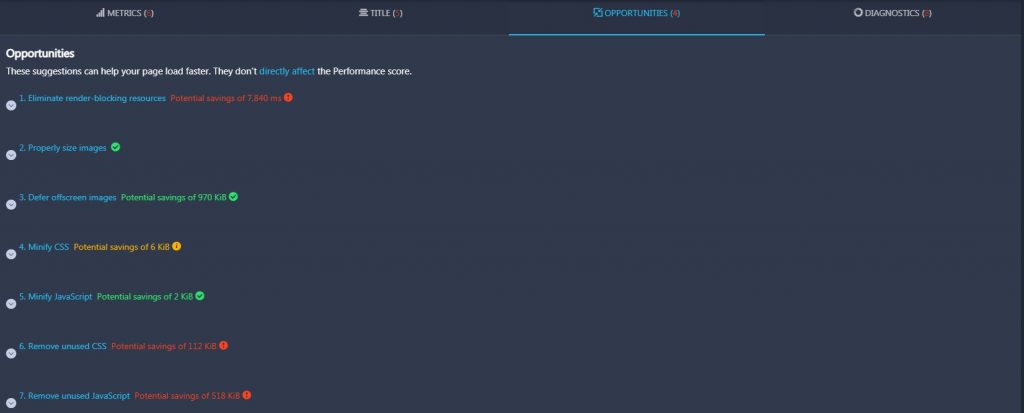
While improving FID, don’t forget about other responsiveness metrics such as Time To Interactive (TTI) and Total Blocking Time (TBT). TTI can tell you how fast your site becomes fully interactive, while TBT shows how long it is blocked from responding to user input. Improving your TTI and TBT scores will also lead to a better user experience, which may result in higher conversions.
You can check your TTI and TBT scores with RankActive’s Lighthouse tool.
It will also provide you with valuable tips on improving these metrics.
Using this tool, you can analyze your website from multiple perspectives and prepare for the Core Web Vitals update.
So don’t hesitate to sign up to RankActive right now and use our toolkit for 14 days for free.
Tags: Core Web Vitals, FID, First Input Delay, Lighthouse, RankActive, Site Auditor
Like this article? There’s more where that came from.
- 5 Questions to Ask Yourself Before Paying for Rank Tracking Software
- 5 Serious Mistakes Beginner SEOs Make and How to Fix Them
- Why We Use Google’s New Link Attributes and You Should Too
- Title and Description in 2021: Why Google Rewrites SEOs’ Meta Tags
- What We Should Learn From Google’s “About This Result” Feature