Are Redirects Bad for SEO? Outline of 301 and Other Redirects
15 October 2020 Leave a comment ON-PAGE SEO
Every SEO uses redirects from time to time. They’re designed to send users and search engines from one URL to another, whether permanently or temporarily. When you move your content to a new place, it’s crucial to use redirects because, otherwise, your website’s visitors will get a 404 error. And that is definitely not what you want.
Redirects are pretty simple. However, many SEOs misuse them causing lots of problems to their websites such as increasing loading time or even removing its pages from a search engine’s index. Yeah, one wrong redirect can cause all of that, so it’s essential to understand how they work before implementing them.
That’s why we decided to put this guide together. It will explain when to use redirects, how they affect SEO, what types of redirects exist, and which of them are worth implementing.
Server-side redirects
Server-side redirects happen when a client (browser) sends HTTP requests to a web server to receive some response (3xx code). There are seven of them:
301 Moved Permanently
The status code 301 indicates the permanent relocation of a website. By using a 301 redirect, you are telling a search engine:
Hey. My website has been moved permanently. I want you to stop indexing the old URL and start indexing this new one instead. Please bring all my visitors to the new page. Thank you.
Most SEOs agree that 301 redirect passes almost all the link equity to the new URL. However, no one knows for sure how much of it is passed, because Google never discussed it publicly.
When to use 301
You should use 301 redirects in situations when:
- moving a site to another domain permanently;
- switching from www to non-www;
- fixing duplicate content issues (however, in some cases you should use rel=canonical tag);
- changing your CMS;
- moving your website from http to https;
- removing pagination;
- merging several websites into one.
Also, redirects may help when recreating or consolidating content. Suppose you have three different articles on a keyword research topic. One day you decide to merge them into one to avoid keyword cannibalization issues. So you combine these three pieces into the longer one. Then you send users and search engines from these posts to the new one using a 301 redirect. That way you stop competing with yourself in SERP and have better chances to rank this new post higher (because Google loves longer and meaningful articles).
However, you need to understand that this redirect is permanent. You should use it only if you are moving your website for good. For temporary actions, it’s better to use temporary redirects.
302 Moved Temporarily / Found
The status code 302 indicates the temporary relocation of a website. By using a 302 redirect, you are telling a search engine:
Hey. My website has been moved temporarily. I want you to keep indexing the old URL instead of the new one. I’ll be back shortly.
That means a search engine will not pass the link equity to the new URL. That’s why 302 is only appropriate when you purposefully don’t want to pass any link juice to the new URL.
However, if you keep a 302 redirect for too long, search engines will start to consider it a 301 redirect, therefore passing the link equity to the new URL. So be careful.
When to use 302
You should use 302 redirects when:
- doing A/B testing;
- moving to the new URL temporarily due to maintenance or other reasons;
- sending users to the site version based on their location/language (the hreflang tag is better for such purposes);
- collecting feedback about the new version of the website.
302 redirects may also help you with promotional campaigns. Suppose you are selling women’s shoes. You are making a huge sale and want to notify users about it. You may redirect your visitors from the homepage to the sales page temporarily without losing the homepage rankings. That way, every user that visits your site will be notified about the sale, so you can expect converting some of them into customers. When the sale is over, you just remove a 302 redirect, and everything will be back to normal.
That may not be the best example; however, it explains clearly how 302 works.
303 See Other
Just like 302, the status code 303 indicates a temporary redirect. The request method is always GET, so it ensures users won’t be able to re-submit forms when clicking the “Back” button in their browser.
The difference between 302 and 303 redirects is that the latter is never cacheable. So we recommend using it as an alternative to 302when forwarding the website to a new URL for an uncertain period.
Search engines don’t perform POST requests, so 303 redirects don’t affect SEO in any way.
304 Not Modified
 The status code 304 indicates that the visited page hasn’t been modified since the last visit. That means a browser will provide a user with a cached version of the page, making it load faster.
The status code 304 indicates that the visited page hasn’t been modified since the last visit. That means a browser will provide a user with a cached version of the page, making it load faster.
SEOs often use If-Modified-Since and Last-Modified headers to tell search engines which pages remain the same and which ones should be rescanned. That helps to:
- fasten the indexation of website pages;
- optimize crawl budget effectively;
- decrease the page’s load time;
- reduce server load.
So if you want to manage caching for SEO purposes, consider using the above-mentioned headers as well.
305 Use Proxy
The status code 305 indicates that the particular page can be visited only via the proxy specified in the Location header. It is expected that a browser will resend the request using a proxy so the page’s content will be available to a user.
Webmasters usually use 305 redirects to guarantee anonymity to their websites’ visitors for whatever reason. However, they are not common and there is no info on how they affect SEO, so let us move further.
The next status code should be 306 (Switch Proxy), but it’s not used anymore, so let’s jump to a 307 redirect.
307 Temporary Redirect
A 307 redirect is an alternative of 302. It was specified in HTTP 1.1. The difference between 302 and 307 redirects is that a 307 guarantees the method and the body will not be changed when the request is made. For example, if a browser uses a GET request, the response will be GET as well.
Since a 307 redirect is new, there is no info on how search engines treat them. That’s why it’s safer to use 302 instead.
308 Permanent Redirect
A 308 redirect is an HTTP 1.1 alternative of the 301. As you may have guessed, the difference between them is that 308 doesn’t change the HTTP request. And again, we don’t know how search engines treat 308 redirects and recommend using 301 instead.
Besides server-side redirects, there are also:
Client-side redirects
These redirects are inducted by a client (browser) itself. Although sometimes unavoidable, client-side redirects have some drawbacks.
Meta Refresh
Meta Refresh redirect tells a browser to refresh a webpage or load a different one after a certain amount of time. You’ve probably seen a message like this: “If you are not redirected within a few seconds, please click here.” This happens when a webmaster uses a meta refresh redirect.
Even though meta refresh redirects work fine, Google doesn’t recommend using them for two reasons:
- a search engine needs to parse the whole page to see this redirect;
- it is bad for UX because it keeps the page a user was forwarded from in their browser history.
Also, sometimes client-side redirects break the “Back” button (when clicking it, a user gets back to the same page). So in most cases, 301 and 302 would be a better alternative. However, if you can’t access the .htaccess file to implement a server-side redirect for some reason, then meta refresh will be just fine.
JavaScript
JavaScript Redirect tells a browser to load another URL. As with the meta refresh, a search engine needs to parse the whole page to see JavaScript, so it’s not good for your website’s crawl budget. Also, some browsers disable JavaScript for security reasons; therefore, a redirect may not work at all.
Besides that, both JavaScript and meta refresh redirects restrict a user’s freedom. Webpages reload automatically, and it often irritates users. As you may know, client-side redirects are often used for spam purposes, so search engines are usually getting suspicious about them. That’s why you should try to avoid them when possible.
However, if you cannot reach the .htaccess file to use server-side redirects, nobody’s stopping you from using JavaScript.
Common redirect mistakes to avoid
As we said earlier, redirects may cause a lot of problems if misused. Sometimes SEOs make mistakes while implementing 301, 302, and other redirects:
1. Not removing pages with 301 redirects from a sitemap
After you implemented a 301 redirect, you need to remove pages with this status code from your sitemap. If you don’t do it, search engines will revisit and rescan them, wasting your site’s crawl budget. That is definitely bad for SEO.
2. Creating redirect chains
A redirect chain occurs when you have additional links between initial and destination URLs. For example, the initial URL forwards to URL 2, URL 2 forwards to URL 3, and URL 3 finally forwards to the destination URL. That’s bad for SEO for three reasons:
- Search engines usually follow no more than five redirects per one crawl. That’s why having long chains may cause indexing issues.
- 301 redirects pass not all link equity. If there are additional links between an initial and destination URLs, that means your website will lose more “authority” than it should.
- These chains increase a destination page load time. That may damage your SEO efforts and lead to a drop of rankings.
So make sure there are no additional URLs between initial and destination pages or minimize the chain as much as you can.
3. Creating redirect loops
Redirect loops are even worse because they cause errors. You’ve probably seen messages like this one:
This happens when you have redirect loops. For example, URL 1 forwards to URL 2, URL 2 forwards to URL 3, and URL 3 forwards back to URL 1. That makes browsers confused because they don’t know what page to load. Search engines also don’t know what to do so they leave such pages unindexed.
That is a critical issue that must be fixed as soon as possible. These loops are usually a cause of a poor redirect configuration. Check the .htaccess file to find possible errors.
4. Not redirecting 404 pages
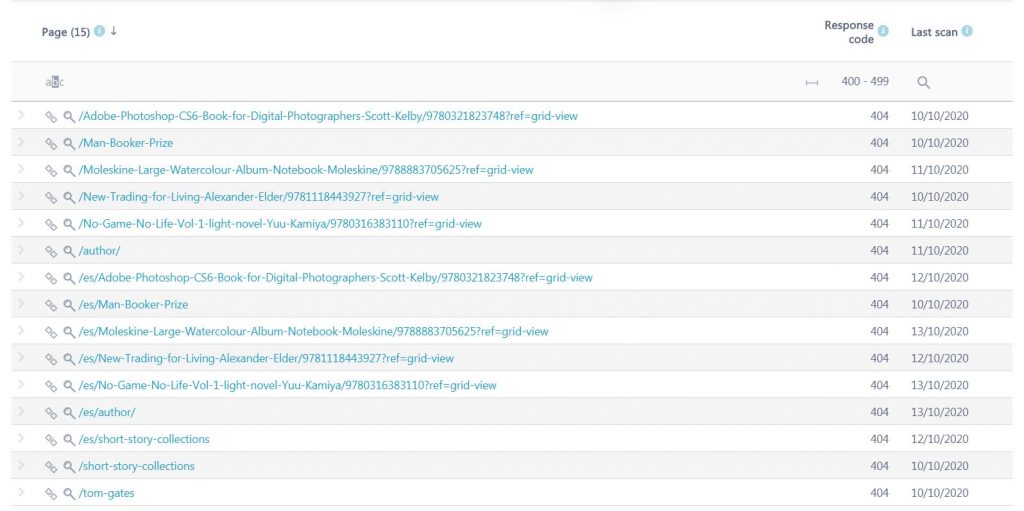
Pages with 404 codes are dead so neither search engines nor users can access them. If you have such pages, it’s a good idea to redirect them to some relevant URLs. To check how many 404 pages your website has, try RankActive’s Site Auditor Tool. Go to the “Invalid Response code” section and click on “4xx pages”. In most cases, you will see URLs with 404 response codes.
Forward all of these pages to other URLs to make your website more user-friendly.
5. Redirecting to irrelevant pages
When migrating a website, you have to forward its pages to a new website’s most relevant ones. Failure to do so may result in a negative impact on your SEO.
Suppose you have a website with 300 pages. Then you create a new site and redirect all of those pages to the homepage. Guess what will happen next? Search engines will treat those pages as soft 404s and remove them from their index. Game over.
That’s why it’s crucial to redirect the old pages to the most relevant new ones. Do that every time you need to migrate your or your client’s website.
Conclusion
Let’s sum up. Are redirects bad for SEO?
Yes — if you implement them badly, you may increase the website’s loading time, waste crawl budget, irritate your visitors, or even prevent a search engine from indexing its pages.
No — if you use them the right way, they may help put things in order, make the website user-friendly, and even increase its traffic.
If you don’t want to damage your website, you should:
- use 301 redirects only for permanent forwardings;
- use 302 only when you move your website for some time and plan to get back to the original URL;
- implement 303 if you move to other URLs for an uncertain period of time;
- make good use of If-Modified-Since and Last-Modified headers to make your pages load faster and optimize crawl budget;
- implement 305 when you need to guarantee anonymity to your users;
- use 301 and 302 redirects instead of 307 and 308 because it’s unclear how search engines treat them;
- try to avoid client-site redirects (meta refresh and JavaScript);
- get rid of five common mistakes that may ruin your SEO strategy.
Also, to stay notified about what’s going on with your redirects, consider using the Side Auditor tool. It will show you how many pages with 3xx, 4xx, and 5xx response codes your website has so you can check possible issues and promptly resolve them.
Tags: 301 redirect, 302 redirect, are redirects bad for SEO, common redirect mistakes, do redirects affect SEO, how to use redirects right, java script, meta refresh, RankActive, redirects, SEO and redirects, Site Auditor
Like this article? There’s more where that came from.
- 5 Questions to Ask Yourself Before Paying for Rank Tracking Software
- 5 Serious Mistakes Beginner SEOs Make and How to Fix Them
- Why We Use Google’s New Link Attributes and You Should Too
- Title and Description in 2021: Why Google Rewrites SEOs’ Meta Tags
- What We Should Learn From Google’s “About This Result” Feature