Does Your Business Need PWA? Outline of Progressive Web Apps
19 March 2021 Leave a comment ALL-HANDS SEO
Imagine what it would be like if users could interact with your website as with an app. They could install your website on their devices, visit it with a single tap, navigate it even with no internet connection, and receive push notifications from it. What’s more, you won’t have to spend plenty of money on developing your app from scratch.
No, it’s not science fiction. The new technology actively promoted by Google makes it all possible.
As you may have guessed from the title, we are talking about PWA.
Even though progressive web apps have been in the public eye since 2015, many still don’t know how this technology works and whether it’s worth implementation. While they miss the bus, experienced business owners make good use of PWA to boost conversions, stay in touch with their customers, and increase user engagement.
How?
Read this blog post to find out. We will show you what benefits PWA can provide to your business and help you decide whether your company needs a progressive web app or it’s better to choose another option to provide an app-like experience to your audience.
How PWA works and what benefits it can provide
PWA stands for progressive web application. These applications are built with standard web technologies (HTML, CSS, and JavaScript) and designed to give users an app-like experience when navigating websites on mobile and desktop devices. In other words, they are a hybrid of a webpage and an app.
PWAs always have websites behind them, which means you can use SEO to help people discover your progressive web app.
Let us show you how PWAs work on the example of mobile devices.
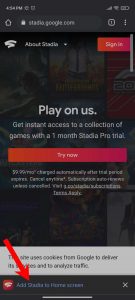
When you land on a PWA website on your tablet or smartphone, this website offers you to add it to your home screen.
If you do it, the website will be installed on your device like a native mobile app.
When you open the app, it caches the website’s files on your device so that you will be able to interact with the site offline. What’s more, it helps improve page speed and minimize bounce rates.
Besides that, PWAs enable you to send push notifications to users and stay connected with your audience. It’s very convenient for e-commerce companies because they can boost conversions using these notifications to inform people about new products and current sales, encouraging them to visit their app.
Even though PWAs are initially designed to improve user experience on mobile, they work great on desktop as well.
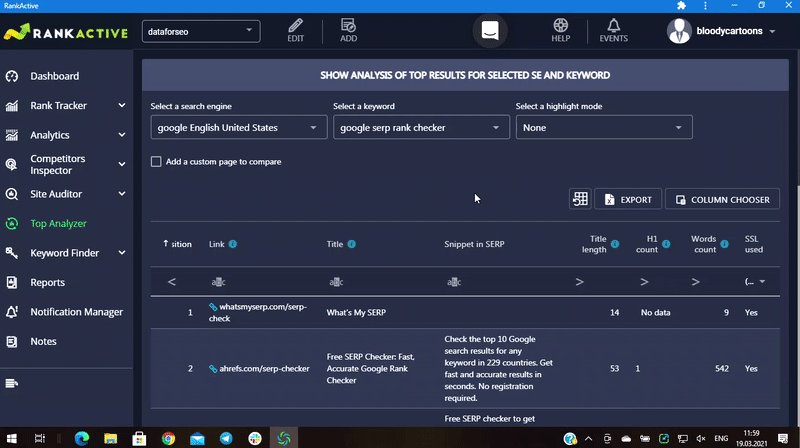
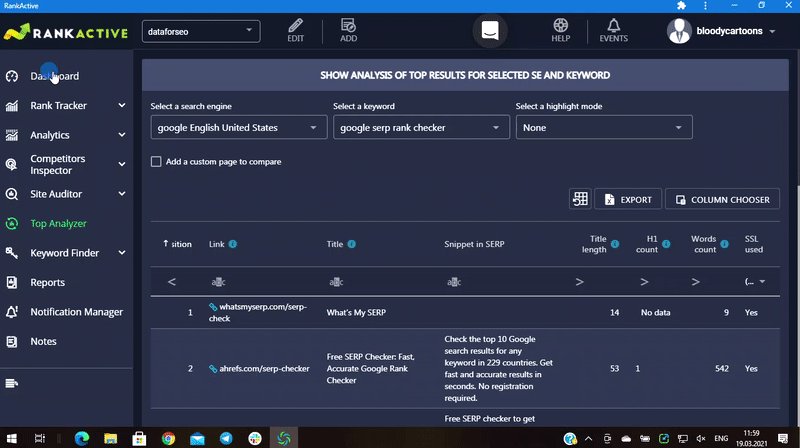
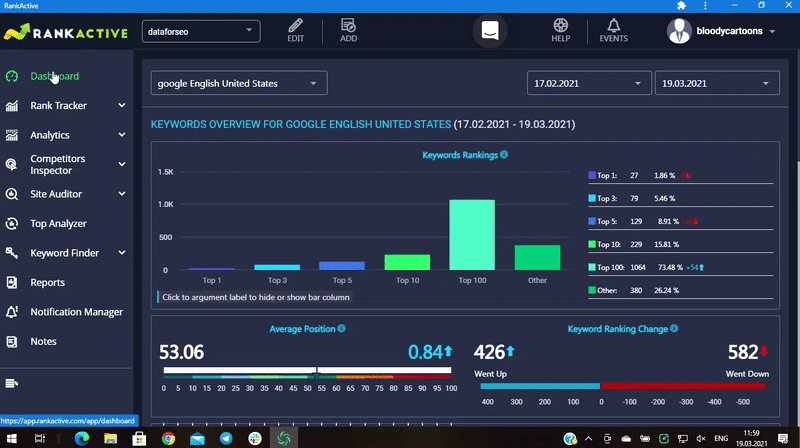
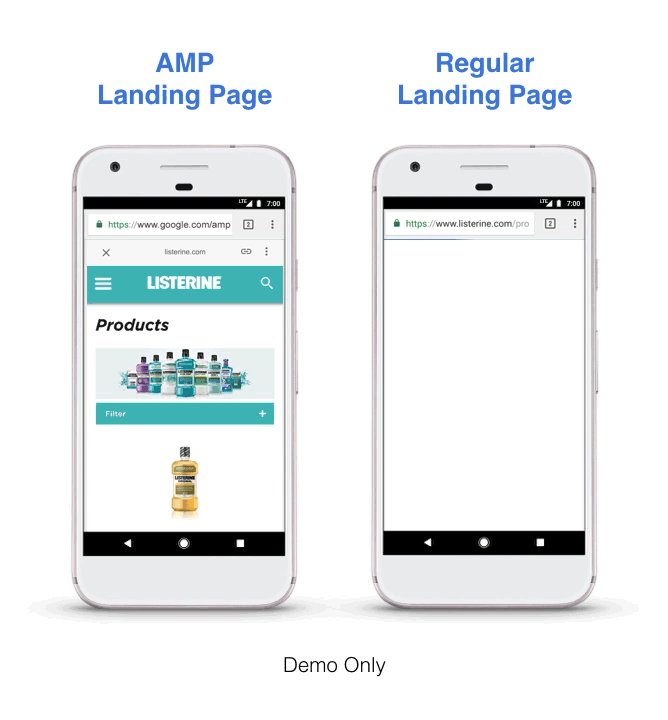
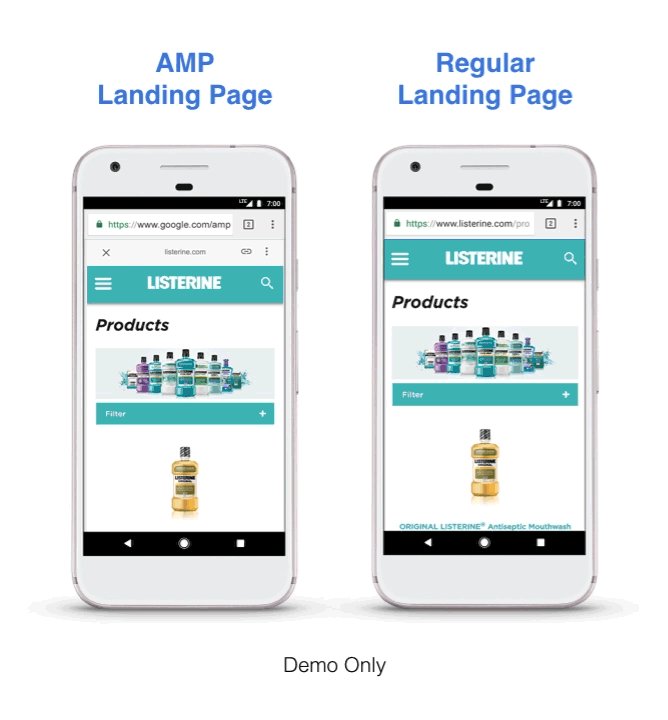
This picture demonstrates how fast desktop progressive web apps are.
As you can see, the website didn’t reload when we visited another URL. The app had cached most of the website’s files when we opened it, which helped it load the destination page in less than a second.
But improving page speed is secondary. Most business owners leverage PWAs because they help them increase conversions and user engagement.
Here are some examples.
The implementation of PWA helped Lancôme improve its conversion rate by 17%. Best Western River North Hotel built a progressive web app too, which led to a whopping 300% increase in revenue.
As for user engagement, AliExpress managed to double the average number of pages viewed per session and increase the time spent per session across all browsers by 74%. Another big hotel booking company, Trivago, switched to PWA, which resulted in 500 000 people adding Trivago’s website shortcut to home screens, leading to a 150% user engagement increase.
Pretty good results, right?
So why not make good use of progressive web apps yourself?
If you implement your PWA right, you can improve your conversions and user engagement as well.
How progressive web apps can help your conversions and user engagement
So what makes PWAs so effective? Let’s analyze why they impact user engagement and conversions dramatically:
User engagement
As you learned from the above, progressive web apps are designed to provide users an app-like experience when browsing websites. According to Instapage, while TOP 1,000 mobile-optimized websites reach four times more people than TOP 1,000 native mobile apps, those websites engage users for 20x fewer minutes than mobile applications. Since PWAs provide an app-like experience, they can engage users as effectively as native apps. What’s more, PWAs are still websites at their core, so they can potentially reach the same amount of people as regular mobile-optimized websites.
Another important thing to note is that PWAs make websites easier to visit. For most users, it’s more convenient to open an app than enter a website’s domain into the browser or search for a site on Google. In addition to that, your app’s icon will always be in users’ sight, so you can expect an increase in the total number of visits.
Conversions
Since progressive web apps engage users better, it’s not far-fetched to conclude that they also convert them better. Using push notifications, you can encourage your audience to visit your app more, which may result in higher conversions. Given that progressive apps are easier to visit than websites, you may expect more visits and more impulse purchases.
As you probably know, the longer a page loads, the higher bounce rate it has. Since PWAs are fast, they can help you decrease bounce rates, also resulting in higher conversions.
That’s how PWA can help you increase user engagement and conversions.
But wait. You can use native mobile apps for pretty much the same purposes, right? So how to decide which option will be better in your case?
That’s what we’re about to discuss in the following paragraph.
A PWA or a native app? Which is better for your company?
PWAs and native apps may look similar, but they’re not the same. They’re developed differently, they cost differently, they’re promoted differently, and they often serve completely different purposes. That’s why you should be wise when deciding which option to choose for your business.
If we were you, we would base our decision on budget, promotion nuances, internet connection quality in the targeted country, access to hardware features, and security.
Budget
Native apps are built in a programming language specific to a particular operating system. Progressive web apps are just enhanced websites, so they’re compatible with any OS by default. That means you can create one PWA for any platform, whereas you will need two separate apps to target both Android and iOS users. That’s the first reason why progressive web apps are cheaper.
What’s more, mobile apps may also be more functional and use more device features than PWA. To make every advanced function work properly, you will have to spend more time writing more lines of code.
In addition to that, you can even build a PWA for free with various WordPress plugins, but the quality of the apps created with plugins is questionable. Nevertheless, developing a PWA requires less time, budget, and effort, so even small businesses can afford simple progressive apps.
Promotion nuances
As we said, PWAs always have websites behind them, which can be scanned by search engines. That means you can use SEO strategies (including free ones) to help people discover your web application. As for mobile apps, Google can’t scan their content. To promote your brand-new mobile application, you will have to spend lots of money on Play Store and App Store ads and leverage ASO (app store optimization). The competition on these platforms is huge, so your cost-per-click will be pretty high if you operate in a popular niche.
Another thing to keep in mind is that native apps require downloading, while PWAs can be installed from websites directly. That enables you to deliver your progressive app to users’ devices without submitting it to Play Store and App Store. Thus, you can bypass these platforms’ restrictions.
In addition to the above, it may be challenging to encourage your audience to download your application. It takes more friction than just installing the app from the website. What’s more, native mobile applications are larger in size, so some people will have to clear space on their devices to download your app, which creates even more friction.
The quality of internet connection in the targeted country
Building PWA is a good idea if you operate your business in an area with a poor internet connection. As we already mentioned, PWAs cache a website’s static files, which allows its pages to load in less than one second once everything is cached. Progressive web apps can load fast even on slow networks, which is one of their most significant advantages.
Also, given that native apps are larger in size, downloading a massive application with low internet speed is frustrating. That’s why you should offer some alternative to those located in a place with slow internet. It can help your business a lot.
Here is an example that illustrates our point perfectly.
BaBe, one of the largest news-aggregator in Indonesia, faced several challenges after launching its native app. Getting users to download BaBe’s mobile application has always been hard for the company, and things only got worse as they started targeting people outside big cities. You see, most users there have a poor internet connection and use low-end devices with outdated operating systems. That means BaBe’s native app might not be supported on some of these devices.
To ignore such a problem meant to lose readers, and to lose readers meant to lose money. That’s why the company built a progressive web app.
After some tests, BaBe noticed that their PWA performed slightly faster than the native app. Moreover, user engagement was comparable to that of the mobile app: people started spending three minutes on BaBe’s PWA site on average, just like on the native app. That means that users could enjoy the company’s site at full capacity even with a slow internet connection.
Access to hardware features
When deciding which option to choose, you should also consider access to hardware features. Unfortunately, many mobile device features are beyond PWAs’ reach. For instance, progressive web apps currently can’t work with advanced camera controls, audio/video recording, fingerprint scanning, NFC, and Bluetooth. In addition to that, they still can’t send push notifications to iOS users, which might be a deal-breaker for some businesses.
That’s why it’s a good idea to ask your development team what features will be impossible to implement with PWA. If your business can’t function properly without one of these features, you should opt for mobile app development.
Security
Even though PWAs use HTTPS protocols, native apps are much more secure. It’s easier to use multi-factor authentication in a mobile app than in a progressive application, and native apps can also use certificate pinning to prevent man-in-the-middle attacks (which PWAs can’t do). In addition to that, mobile applications can work with fingerprint scanning, which makes them even more secure.
So which is better for your business?
As you learned from the above, both PWAs and native apps have their pros and cons. We can’t say that one option is better than the other as it’s completely untrue and depends on what goal you want to achieve.
We would recommend PWA if:
- You run a simple e-commerce store. The functionality of PWA is enough for most e-commerce stores. It will enable users to make transactions via secured HTTPS protocol and browse your store while offline.
- Your budget is limited. Building a progressive web application is much cheaper than developing a mobile app. What’s more, a single PWA can work well both on Android and iOS devices. As for native apps, you would have to develop a native application for each platform, spending more money, time, and effort.
- Your target audience has slow internet speed. The ability to function with a poor internet is a huge decision-making factor. PWA can work flawlessly even on slow networks with no compromise. So if your company targets people in the exterior regions or rural areas, you should opt for a progressive web app.
In our opinion, PWAs are great for e-commerce and retail organizations, news publishers, hotel booking companies, and any businesses that want to provide a seamless user experience on mobile.
As for native apps, we would recommend them if:
- You’re trying to build your own brand. Any big brand should have its presence on Play Store and App Store. Promoting your app on such platforms can help you boost your company’s discoverability and build a strong brand. Besides, users are more likely to trust apps than URLs because apps need to pass the App Store’s and Play Store’s security requirements to be published.
- You want to build a feature-rich app. Native apps can interact with other apps on a smartphone, access NFC and Bluetooth, use more storage, cameras, geofencing, and much more. If your business relies on such device features, mobile app development is the best solution for you.
- You worry about security. As we already mentioned, mobile applications are more secure because they enable you to turn on multi-factor authentication and use certificate pinning to prevent hacker attacks.
We believe native mobile apps are great for social media networks, big e-commerce stores, digital wallet providers, banks, food delivery companies, and B2B organizations.
Take your time and decide which option is better for your specific needs. If both native apps and PWAs are too costly, you may choose the cheapest alternative — AMP pages.
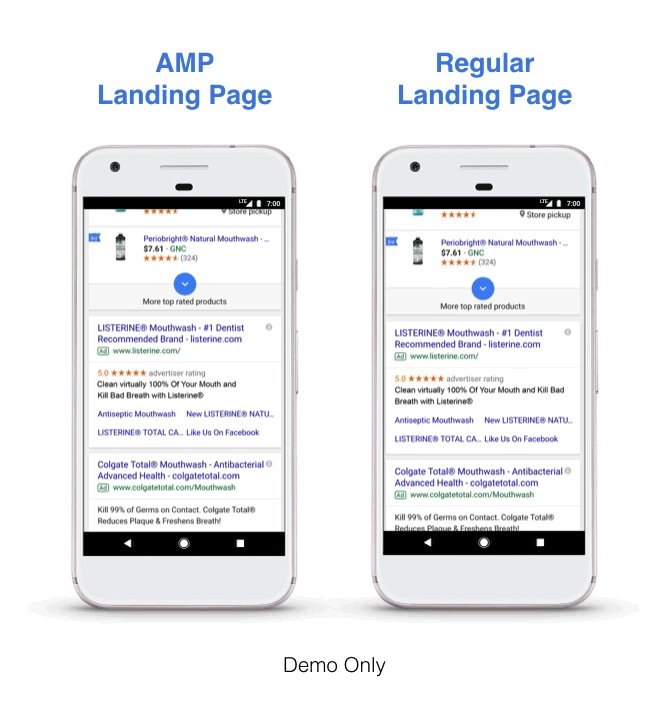
AMP: the cheapest way to target your mobile audience
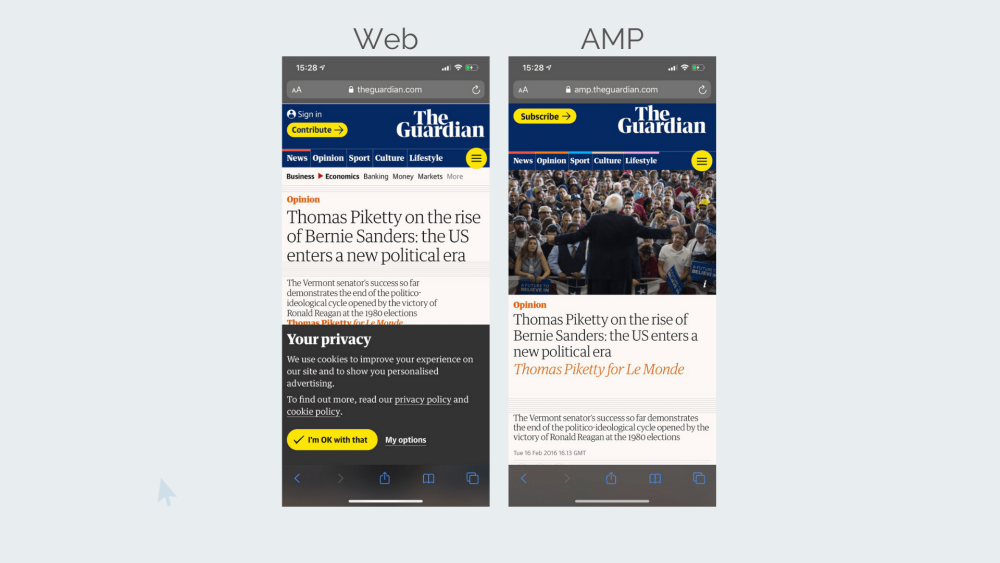
AMP stands for accelerated mobile pages. This technology enables developers to build webpages that load within less than one second due to a unique coding language. This language is a stripped-down version of HTML and CSS. It removes the unnecessary JavaScript code, which results in faster loading times.
AMP pages are hosted on a CDN, which delivers a cached version of a page when a user visits it.
However, creating an accelerated mobile page is not an ideal solution. Just like any technology, it has its pros and cons.
Pros:
- Improved UX and decreased bounce rates thanks to fast page loading.
- Implementing AMP is much cheaper than developing a native app or building a PWA.
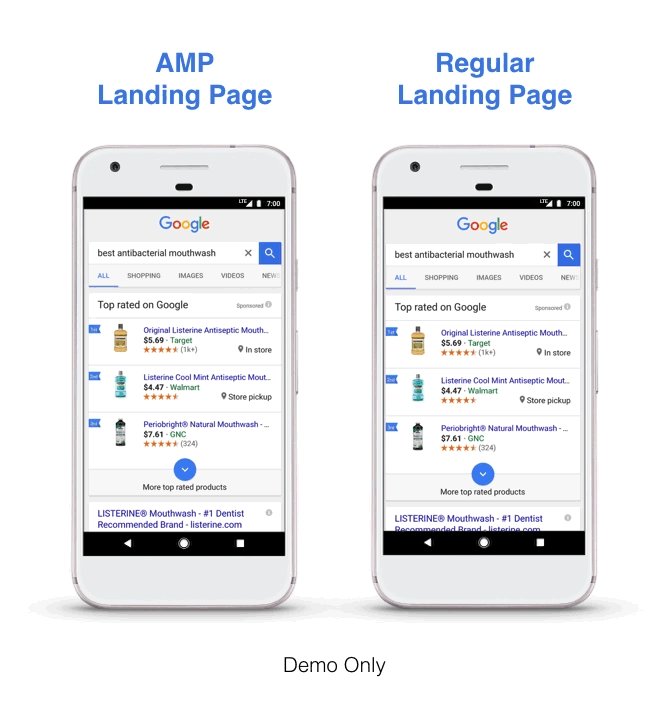
- AMP pages can appear in Google’s Top Stories, which can boost your website’s visibility. However, Google claims AMP will soon not be necessary to be featured in Top Stories.
- Google places the lightning bolt icon next to AMP pages’ URLs in search results on mobile, which can potentially lead to higher CTRs.
Cons:
- AMP pages are harder to track. Your cached AMP content is technically not part of your site, so you’ll have to spend extra time configuring Google Analytics properly.
- AMP is hard to implement and maintain.
- Due to reduced JavaScript, AMP pages can’t display pop-ups, side-bar widgets, social share buttons, and other elements. That’s why AMP is not the best option for e-commerce websites.
AMP is a good solution for informative websites that display static content (e.g., blogs). If you want to use pop-ups, widgets, and several other interactive elements, it’s better to develop a PWA or a mobile app.
Speaking of PWA, we forgot to mention ways to build a progressive web app. Let us do it right now.
How to build a PWA
There are two ways of building a PWA: manually and with the help of CMS plugins. The first method requires a good knowledge of HTML, CSS, and JavaScript. If you’re an experienced coder, you may try to build PWA manually. Luckily, there are many guides that can help you get the job done. However, if you’re not much into “technical stuff,” you better hire a developer or build PWA with CMS plugins.
Both of these methods have advantages and disadvantages.
Building a PWA manually
Advantages:
- More customization possibilities.
- Stable work.
Disadvantages:
- Good knowledge of CSS, HTML, and JavaScript is required.
- Building a PWA manually is time-consuming and more costly.
Using CMS plugins
Advantages:
- Easy to build
- No coding knowledge is needed.
- Some plugins are free, which enables you to build your progressive web app with no expenses.
Disadvantages:
- Stable work of the PWA built with plugins is not guaranteed.
- Customization possibilities are limited.
Choose whatever option you like and build your very first progressive web app.
Once you have done it, you should check your new app’s performance to make sure it works properly. That’s what our tools can help you with.
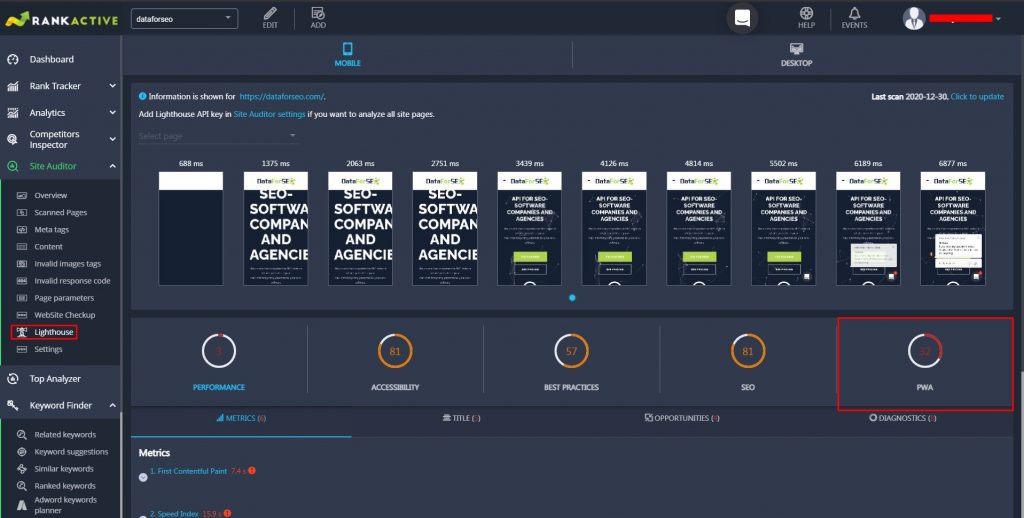
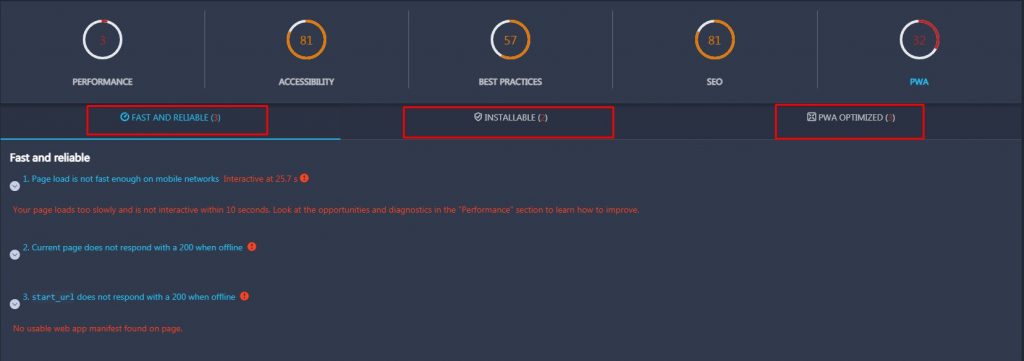
How to check your PWA’s performance with RankActive
Using RankActive’s Lighthouse tool, you can check your PWA’s performance within five minutes. All you have to do is add your website to your project, open the Site Auditor tool, and visit its Lighthouse section. Once the tool has finished scanning your progressive web, it will display its score.
After that, you can click on the PWA score and check:
- How fast and reliable your PWA is.
- Whether it’s installable.
- How well it is optimized.
You can visit each section to see what issues your progressive web app has so that you’ll be able to fix them in the future.
Final words
As you can see, there are many ways to target your mobile audience. While PWAs combine the best from native apps and regular websites, they are not always the best solution. That’s why we would think twice before implementing a PWA.
We would recommend you leverage progressive web apps if:
- Your business needs an app, but you don’t have enough money for mobile app development.
- Your company doesn’t rely on advanced device features such as geofencing, advanced camera controls, fingerprint scanning, and so on.
- You want to promote your app with SEO.
- You target an audience from a country with a poor internet connection.
- You want to increase conversions and user engagement on mobile for a reasonable price.
- Your app doesn’t need to be extra secure, and HTTPS is enough.
- You don’t know how to promote native mobile apps and encourage people to download them.
However, we wouldn’t recommend you building a PWA if:
- You just want to improve the loading speed of your pages. AMP is more appropriate for such purposes.
- You rely on advanced device features. Mobile apps can give you more possibilities here.
- You want to make your app secure and use several more measures than just HTTPS protocols. Native apps can be way more secure than PWAs.
- You want to build a strong brand and claim your presence in app stores. You know what to choose in this case.
So decide which option is better for you and choose the one that seems right.
We hope our article has cleared things up for you and helped you make a wise decision.
Tags: AMP, Lighthouse, mobile apps, native apps, PWA, RankActive, Site Auditor
Like this article? There’s more where that came from.
- 5 Questions to Ask Yourself Before Paying for Rank Tracking Software
- 5 Serious Mistakes Beginner SEOs Make and How to Fix Them
- Why We Use Google’s New Link Attributes and You Should Too
- Title and Description in 2021: Why Google Rewrites SEOs’ Meta Tags
- What We Should Learn From Google’s “About This Result” Feature