How to Increase Your CTR Using Schema.org: Updated
29 September 2019 Leave a comment ON-PAGE SEO, TECHNICAL SEO
If it seems that all known SEO methods have been already tested, let me ask you if you tried schema to boost your rankings and increase CTR? No? Then I invite you to join me in the journey to the schema markup world.
Using Schema markup you will get rich snippets that won’t be as boring as simple ones. It will cause interest in the imagination of your future visitors, add some colors and personality. By the way, there is an impressive amount of what can be marked up by Schema. So let’s take a look.
What is schema markup
Schema markup is a name of the code. As a rule, it is put on a website in order to help search engines to return results that are more informative and noticeable. It makes snippets look better and more attractive.
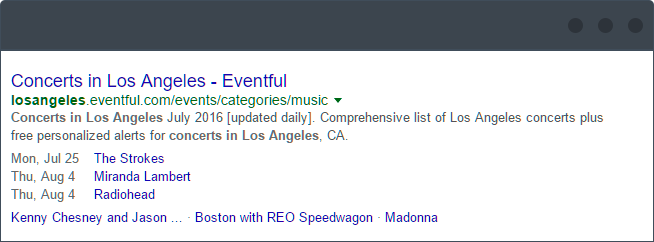
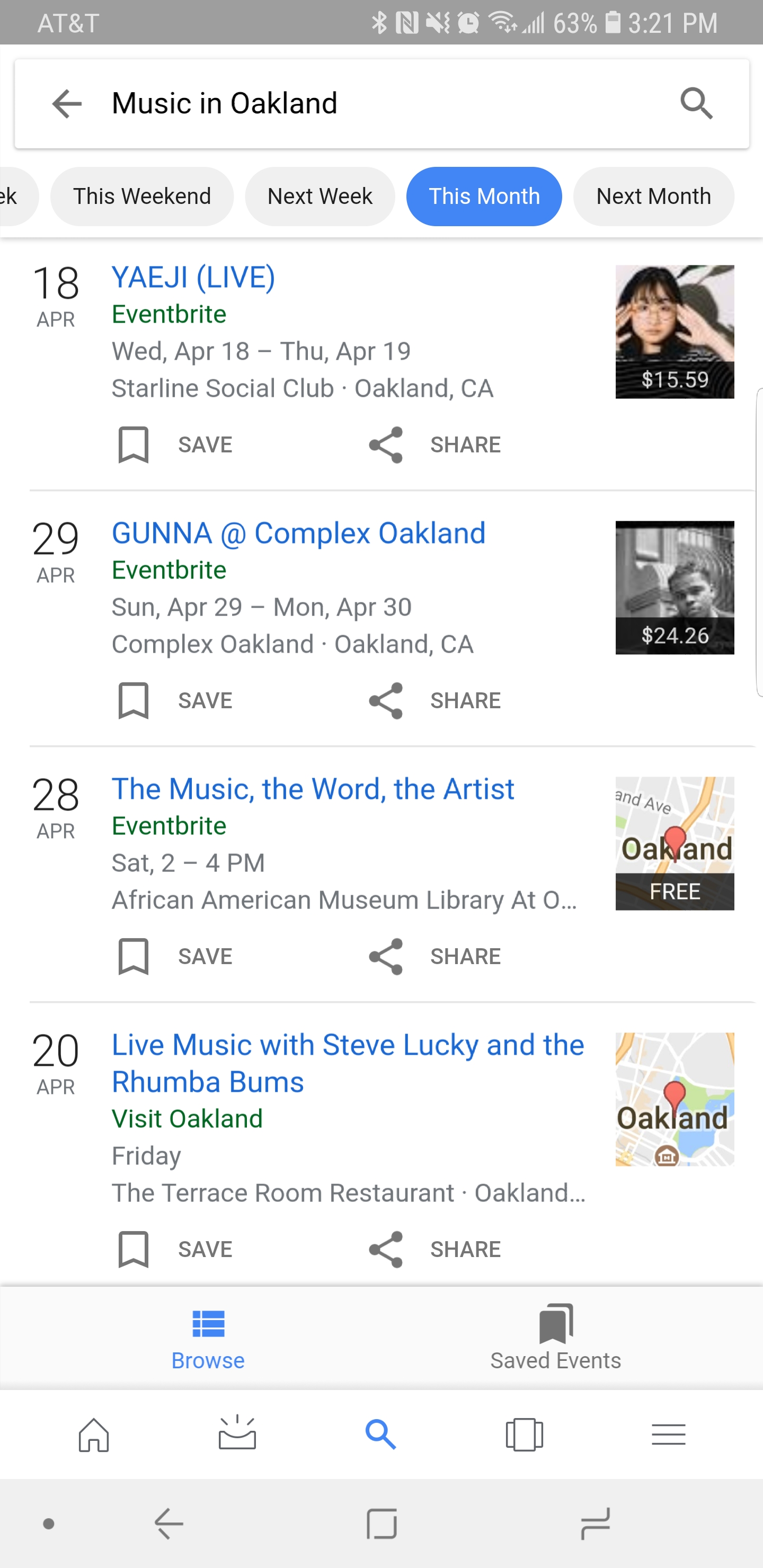
As an example, let’s take a look at the markup on events schedule page. The SERP usually looks somehow like this:
In this case, internet users that are interested in the information about concerts in LA can clearly see what events of this type will be held. This is more convenient than just an invitation to visit a website for checking the list of events. In such way, it is easier to attract potential visitors attention as they already see the main information and can quickly make a decision whether they need to follow the link or not.
What you can markup to increase CTR
As you know there are different types of content which are divided according to the theme of a website. For example, there are food blogs or, as it has been mentioned before, websites that have a schedule of some events. So, let’s try to find out what information can be marked up to help your website’s click-through rate grow.
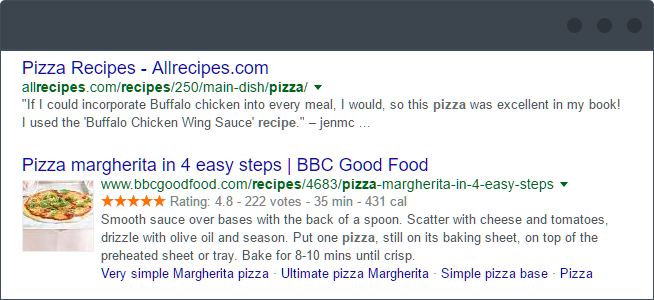
First of all, the websites that teach how to cook are on a wave of popularity right now. For the last few years, culinary topics became popular. One of the reasons that caused it was Instagram, to be more specific, the food photography trending there. Since it has become popular to cook, some people became pretty smart, and so in the end the Internet met few thousands of new blogs and websites that have many similar recipes. If you have a culinary website and want to be a little bit different to beat the competitors, just add schema markup to it and see how your inconspicuous recipes become bright and catchy.
As you can see, the first result is more attractive even though there are few tips from Martha Stewart in the second one 😉
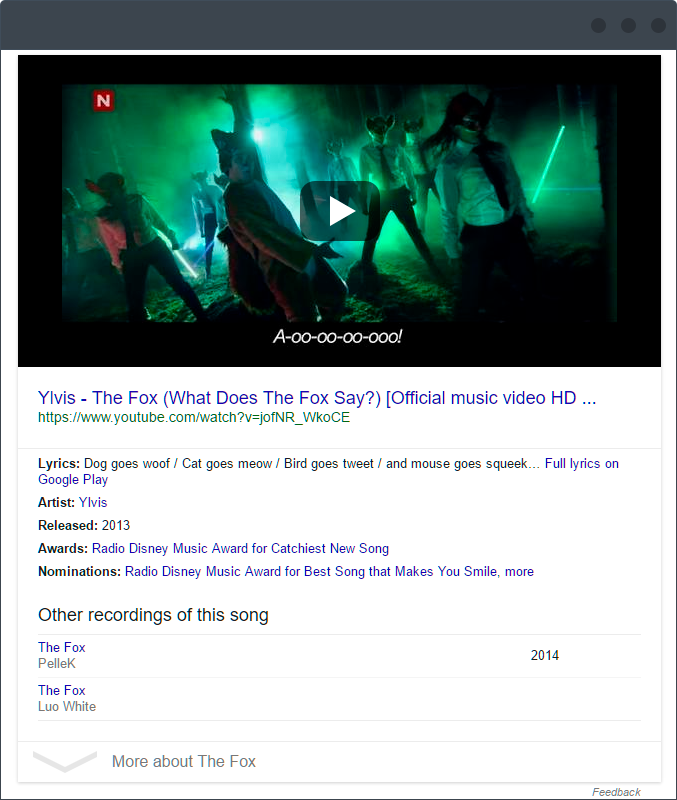
Next, not less popular field is music.
When somebody searches for artists or bands Google prefers to show what it knows using its Knowledge Graph. In this case, a user will see the highlighted information, such as a name, where a person is from, what albums he or she has, or what songs have been released. By the way, Google mixes the information it has and the one that is published by Wikipedia. As a result, users get the most informative data possible.
Using Microdata, there is a great possibility to markup products. It will help to make them more accurate to future consumers. What can you show them? For example, products themselves, pricing or recent offers. Customers that look for a particular product will be able to see the price right on SERP. Good offer, nice reviews show that users can trust your website and visit it. You must be interested in this point as your website gets more traffic and leads.
By the way, the review markup can be used not only for products but also for recipes and other appropriate items that may have a review. They will be shown in Google Ads.
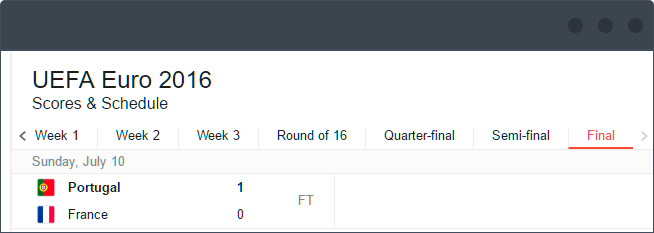
For the important sports events, Google also introduced rich snippet. They contain the information that allows you to see real-time live scores. When, for example, there was the World Cup, internet users also could see rosters, group standings. For mobile devices, there were available short clips of the matches even.
If you use markup for videos that are on your website, then Google will better understand and enhance the appearance within results. You can add anything: description, duration, upload date.
What’s New as of 2019?
It’s 2019 already, but you still consider adding structured data to your website? We’ve asked Google about it and got some brilliant case studies.
- Monster India. This is a job platform that decided to mark up all pages with job details. As a result, the organic traffic to these pages went up 94 percent. Soon after this success, the markup was implemented on other local web sources: Monster Philippines, Monster Singapore, etc. Organic traffic has almost doubled across all the platforms since then.
- Eventbrite. It is the largest event platform working in over 180 countries. Its SEOs decided to implement rich results in Google Search so that users could see event details on the search page.
The platform’s experts believe that enriched event search led to a 100-percent growth of traffic to event pages compared to the previous year.
- Rakuten. This is a Japanese IT company that provides a wide range of services, and one of their solutions is Rakuten Recipe. In 2017, the platform started a collaboration with Google Search to enhance its structured data. After implementation, traffic to recipe pages increased by 2.7 times, and the session duration became longer by 1.5 times.
As you can see, structured data is essential for the sites of any size, even the largest once. But that’s not all. Google continues adding more opportunities for website owners – it becomes more vivid and interactive each year. There are other types of content that can be transformed into rich snippets. Here they are.
Organization Graph (Knowledge Panel)
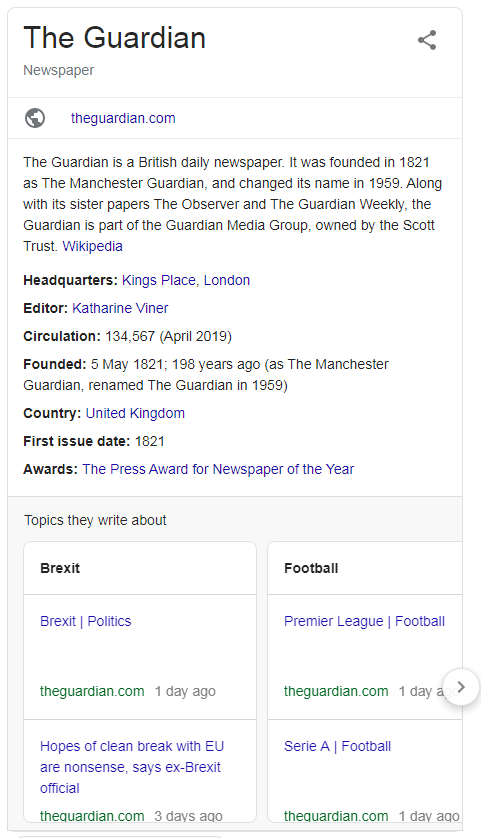
This is the company’s contact information that appears on the right side of the SERPs page. It’s not just a few lines with the NAP info (a name, address, and phone number). It is an extended graph containing a logo, short description, links to social media accounts, and so on. For example, this is the Guardian’s graph:
We can find a short bio from Wikipedia, the headquarters’ location, editor’s name, circulation, first issue date, the latest topics, and other info.
This organization’s contact schema can be added to the general organization schema, where you put any essential information. Even though the description is often taken from Wikipedia, it’s not necessary to have a Wikipedia page to create a knowledge panel.
So where does the information come from? Google gives us some hints:
- Authoritative sources that provide info on specific topics (for instance, movies and music).
- Direct edits from celebrities or prominent business creators.
- Preview of Google image search results or images provided by the panel’s owner.
- The users’ feedback.
Your task is to include as much useful information as possible. It can be difficult for some companies to get such a panel as it requires a certain level of recognition in the industry. In case of a small or local business, a Google My Business snippet is just what you need.
Local Business Listing
You may find that rich results for local businesses look somewhat similar to the knowledge panel. But these are different concepts and require different efforts – any business can create a rich snippet having a Google My Business account.
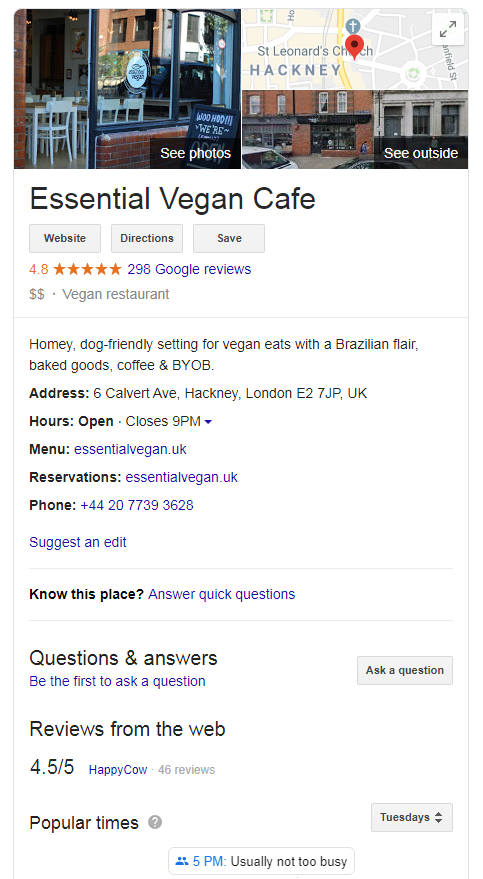
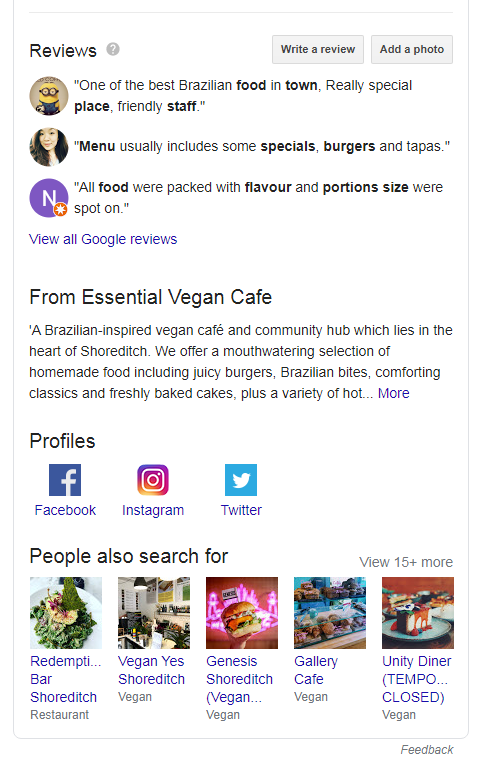
To benefit from this account, make sure you’ve filled out all the information there and added it to the schema markup. Let’s look at the example.
The marketers of this place obviously worked hard to provide Google with all types of information:
- Description
- Address
- Working hours
- A link to the menu
- A link to the reservation
- Phone number
- Interior and exterior photos
- Reviews from the web
- Popular times
- The ability for visitors to leave questions and reviews…
And it’s not even the end! You can show everything you’ve got right in SERPs. It’s not surprising why many marketers call Google a starting page of their website: you can make a first impression on the search page.
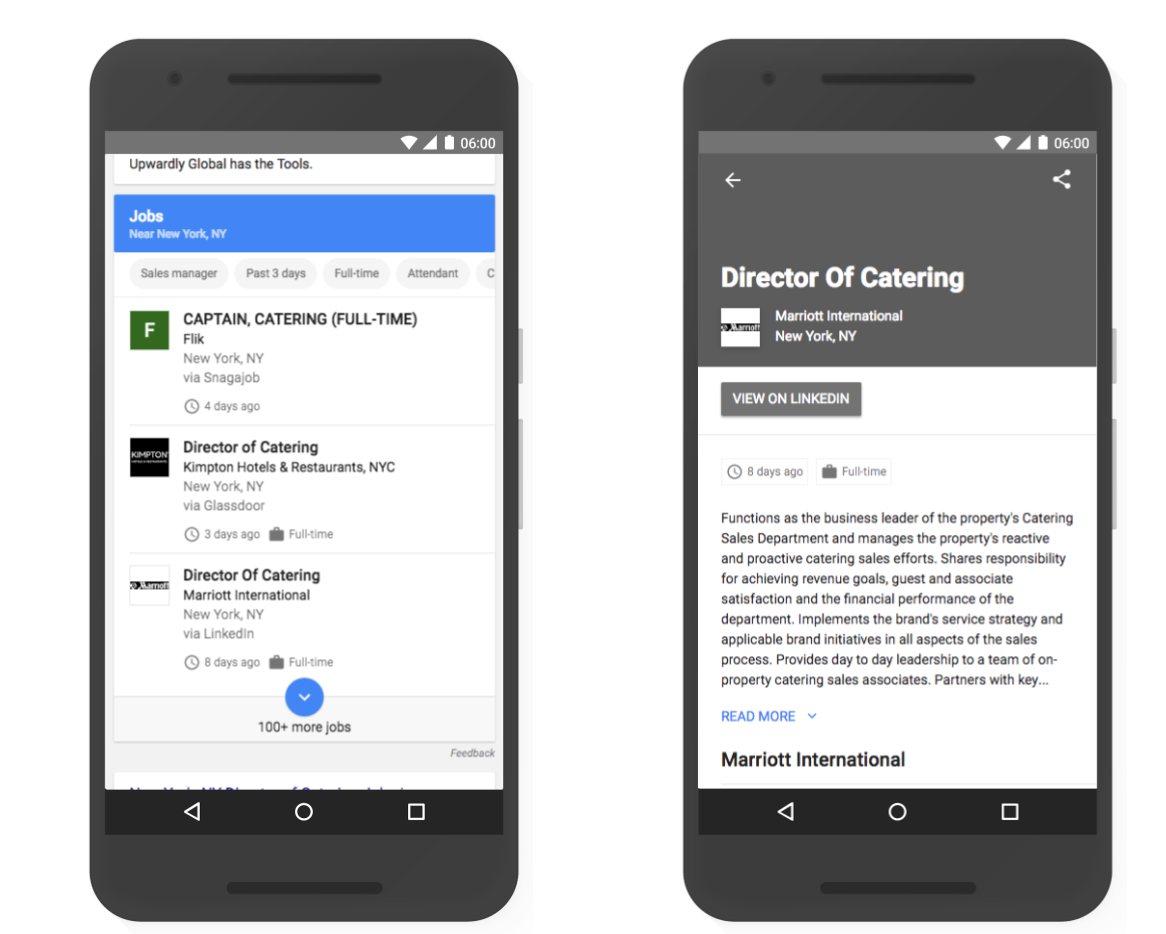
Job Postings
Can Google be another job platform? Everything’s possible now. Just as you look for a place to visit, you can search for a perfect candidate to hire (or a job to apply to). This new snippet was introduced at the I/O conference in 2017.
That’s how it helps employers (or website owners):
- More chances to find the right applicant: now a job will be posted right in SERPs and not only on the website.
- Increased conversions: odds are searchers will click on your link after seeing some valuable info. It can be not only the knowledge graph but also job listings.
- Another place to show up: this is one more opportunity to represent your business on the web.
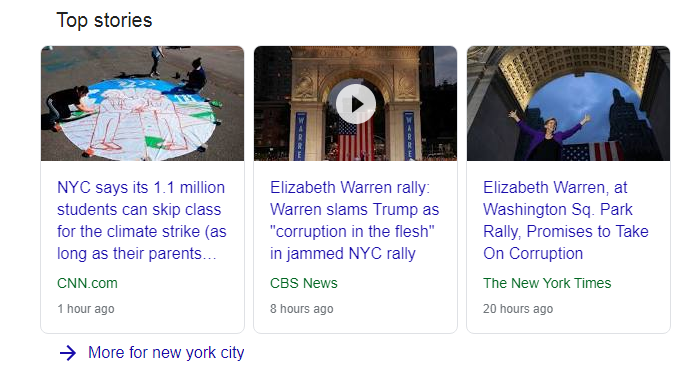
Articles
Google has prepared a guide to markup articles on your website. If you do so, you have more chances to appear in the top news carousel which usually contains links along with pictures and videos.
Let’s search for New York City news. Of course, CNN or The New York Times made sure their articles are structured well for Google:
And it’s applicable for any websites. This way, you’re letting Google know what structure your content has and what exactly you want to show in SERPs.
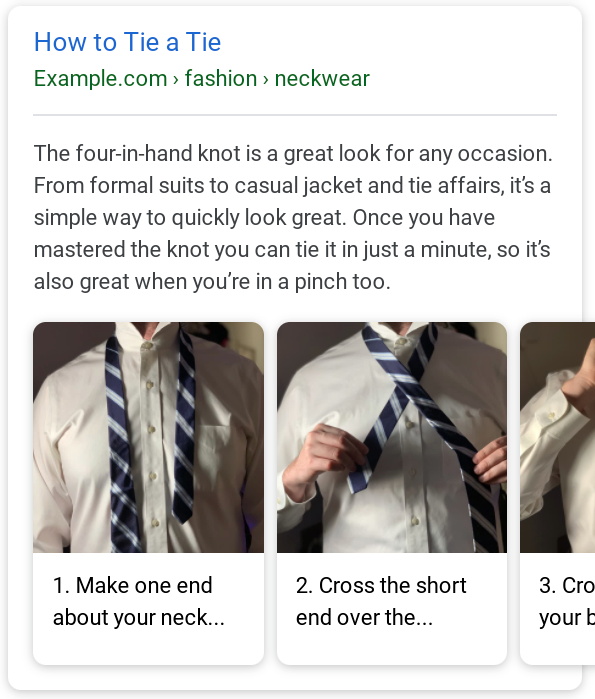
How-to’s
The how-to rich results were announced in May 2019. This information is useful for those who look for step-by-step guides. For example, this type of structured data might be helpful for handmade or gardening blogs: how to knit a scarf or how to grow an apple tree. But it’s not the limit – you can find the step-by-step instructions on almost any blog.
The important properties that should be marked up:
- Each step.
- Tools to use.
- The step’s duration.
- Images or videos illustrating the process.
Visuals, in particular, will demonstrate more of your expertise and make your post stand out.
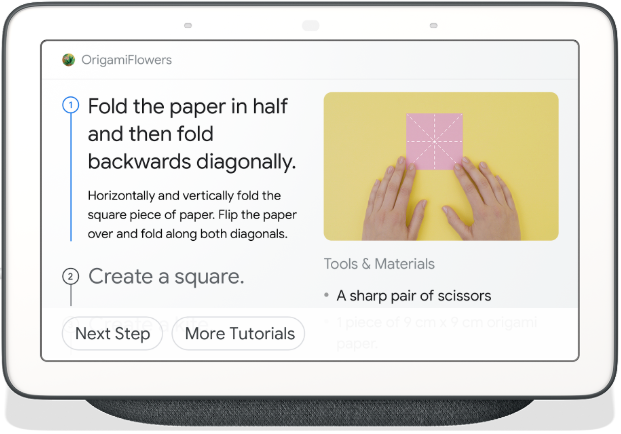
But that’s not all. Another option you have is to build an interactive guide with voice commands using Google Assistant. In the end, users get a conversation-like experience where you lead them from one step to another.
It is a brand new way to bring your content to the next level and enrich user experience. People can finish their tasks faster because they don’t need to turn to their devices all the time.
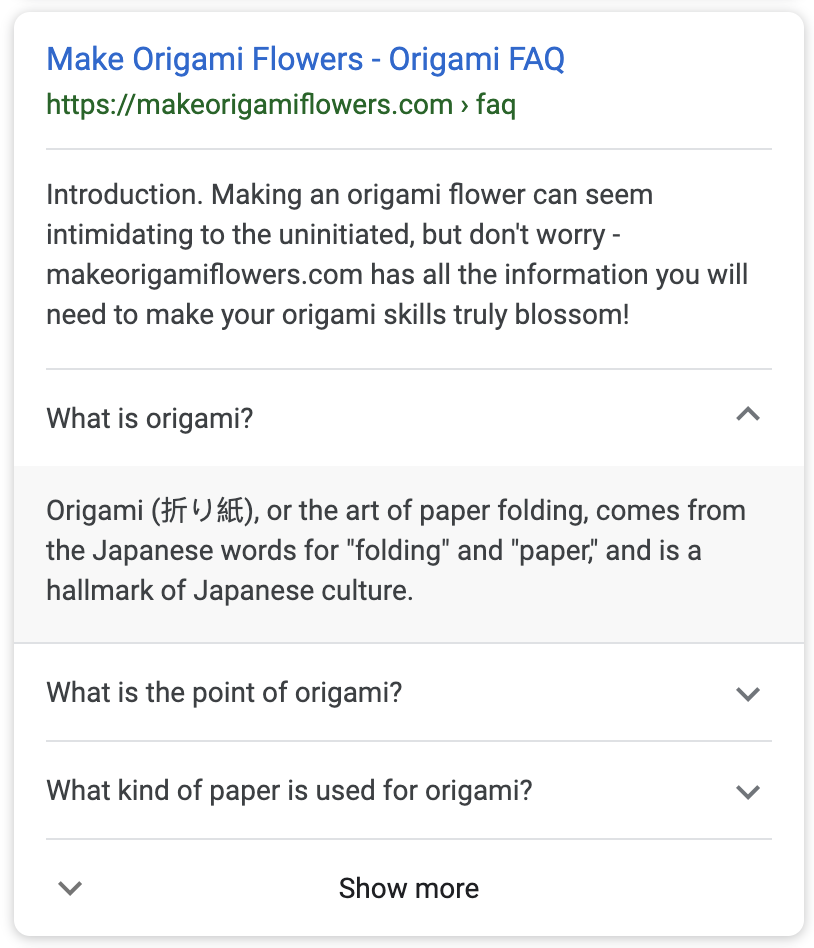
FAQ
An FAQ page contains answers to the most commonly asked questions. For instance, you can often find it on e-commerce websites. There may be lots of questions: the list of shipping destinations, payment options, return policy, etc. Google announced the structured data for such pages in May this year, the same day as how-to pages.
In this case, you can also provide markup to Google Search and Google Assistant. The only thing to keep in mind is that you should include only official information here. In other words, this is the page solely for website owners to add their answers, not for any user, as it can be on forums.
More Examples of Rich Snippets
What else can appear as a rich result in Google? You have more opportunities than you realize:
- Books
- Courses
- Critic reviews
- The list of top places, etc.
And this list is not the limit. Check out more information on schema.org and find out what opportunities you haven’t used yet.
Structured Data in Emails
Not only website pages may be a subject for the schema markup. In other words, marketing never ends up on your site – it goes further and should appear in your emails too. What we’re describing below concerns solely Gmail users, but still, it’s a considerable part of your customers. As of August 2019, Gmail had a market share of 29%.
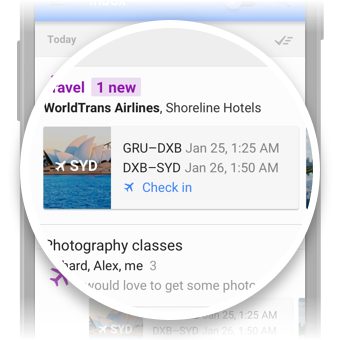
There are two most popular applications of structured data in emails: flights and hotel bookings. That’s how it looks like in the letter:
But it doesn’t mean that other industries can’t use this advantage. Let’s see what else is there for your business:
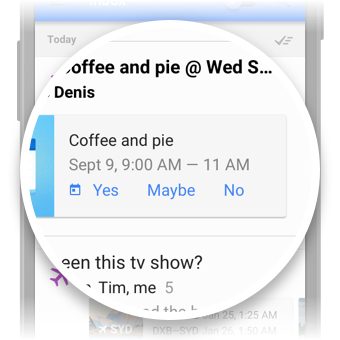
- Go-to actions. Want your subscribers to visit your site? Show them where to click. For example, a user has a message on the website. If an email contains a notification about it, there should be an opportunity to answer a message.
- Events with RSVP (Répondez s’il vous plaît / Please reply). So, you’re inviting people to a party and want to be sure who exactly is going to come. For such cases, you can add buttons with answers (Yes, No, Maybe).
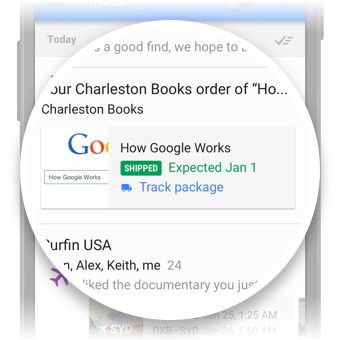
- Information on the order and shipping. Informing customers about their orders and tracking numbers is a common practice. But you can put all the links into one box and make it look neat with structured data.
- Invoices. Online payments are a part of our lives, and your company might deal with them in a certain form. Using structured data, you can send messages that the payment is complete, declined, automatically applied, etc.
Did it catch your attention? Google has prepared a full guide to help you understand schema markup in emails.
Before you get started
Schema.org created some notes that should be kept in mind when markup is added to web pages:
1The rule “The more the better” doesn’t work with markup. Only the visible content should be added there because people visiting the web page cannot see the content that is, for example, in the hidden div’s or other elements that users don’t see.
2There are some “expected types” that will be visible when browsing the schema.org types. You will notice that many properties have “expected types”. As schema.org explains, “Sometimes the value of an item property can itself be another item with its own set of properties”. It means that the value of the property is possible to make an embedded item. Since it isn’t a requirement, it’s ok to include regular text.
3It happens when web pages content is about a specific item or a person. For example, there can be a page about an artist. It is ok to mark it up using the Person item type. But there are also pages with a collection of items that are described on them. As an example, we can consider a company site where a page listing employees is and it contains a link to a profile page of each person. For such example, a collection of items is usually made. In this case, markup is made for each item separately and then the URL property is added to the link that leads to the corresponding page for each item.
Sounds complicated, isn’t it? But if you really intend to increase your website’s CTR ratio, then let’s jump to the next step.
How to create and add markup
There are different schema tags. Let’s take a look at the most common ones.
- “itemscope” is the simplest schema tag that will be used by you. It doesn’t require assigning any value to it and should be put inside a “div” tag so the content indicated within the tag is about the markup topic.
- “itemtype” tells search engines what type of content is there. In contrast to itemscope term, it is not a boolean term. It means that there is a need to assign a value to it. There are a lot of content types, all of them can be found at the Schema.org library.
- “itemprop” is a final common tag. Here the fun just begins. Nearly all of the “items” that you can see in the schema library have so-called “properties” and they must be defined. So this tag lets a user do the task.
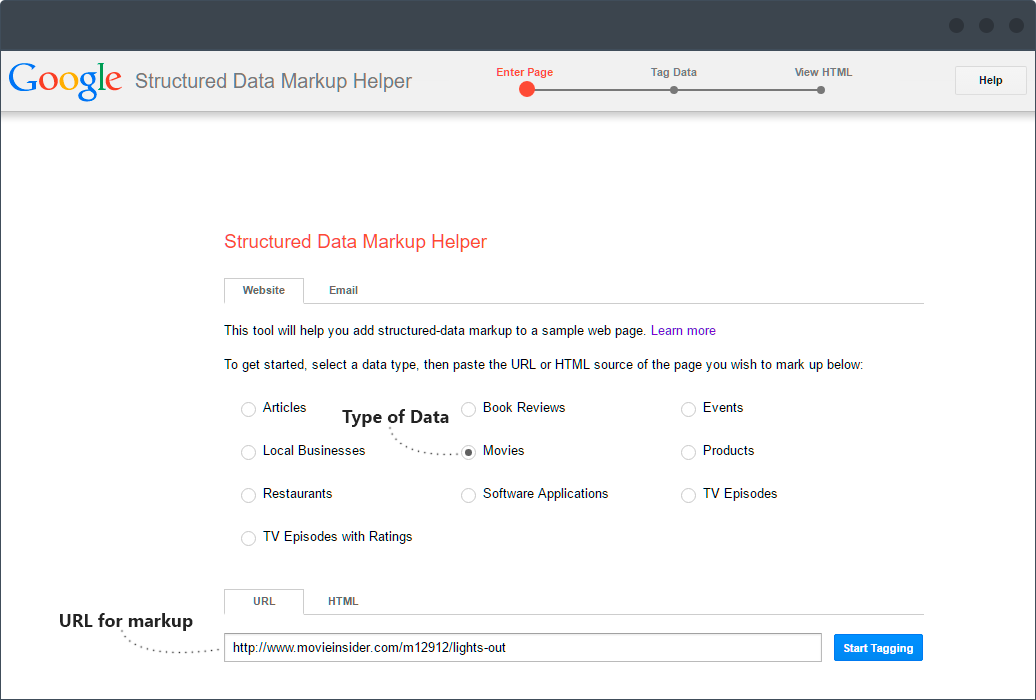
Now we can finally start to play. The easiest way to set schema markup correctly is to use Structured Data Markup Helper made by Google. It gives an ability to markup a website or email. And there are just three steps. What can be more convenient for completing such an exigeant task?
First of all, choose the type of the data that will be marked up and insert URL of the page you would like to create the markup for. Now you are ready to start tagging which will be much fun, trust me.
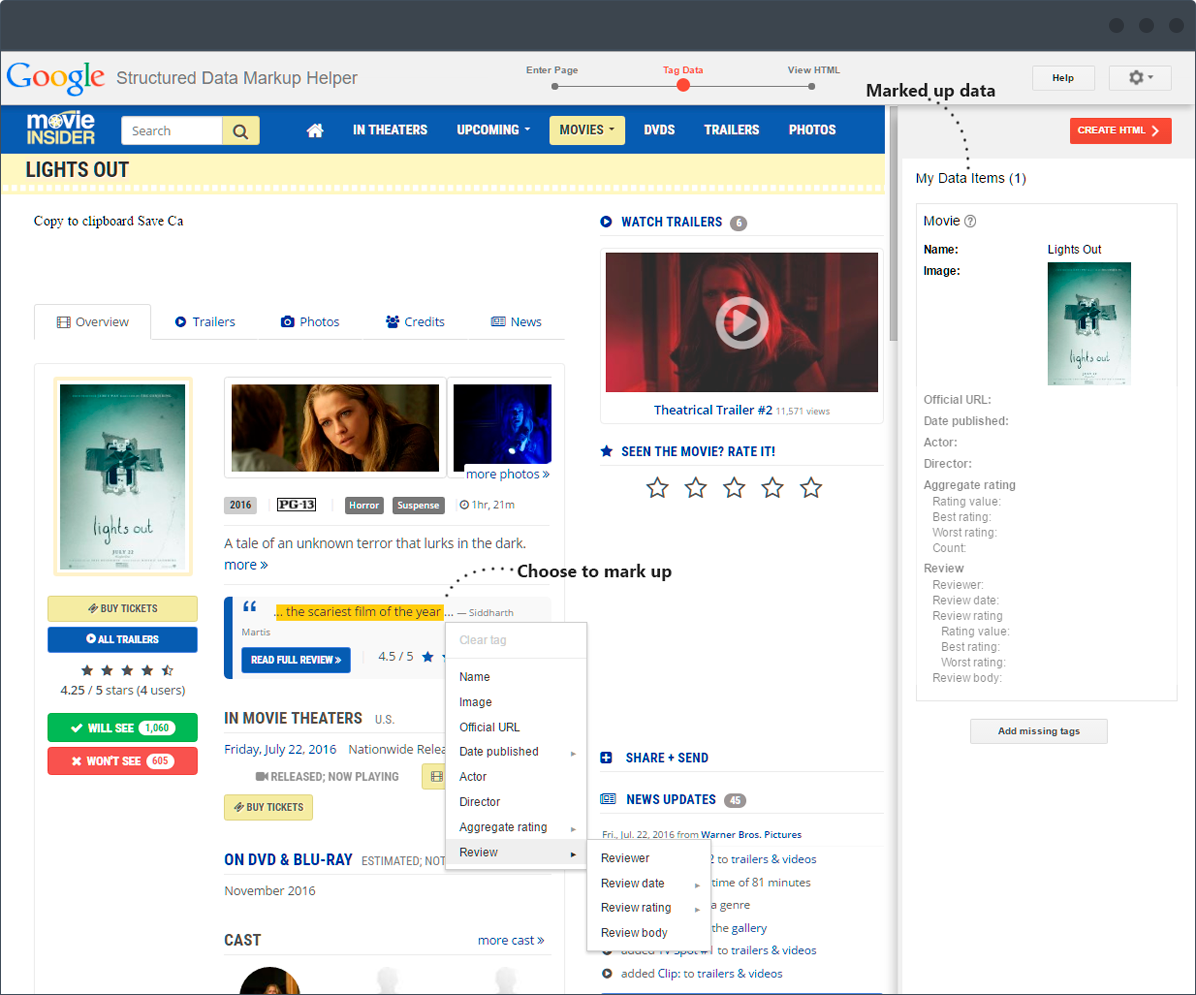
After your page is analyzed you will be proposed to choose parameters for its content. All you need is to select the type of marked up data and point to the system what item it is. You will have a choice, as after you’ve selected the item, there will be a little pop-up list with types. For example, you can define the headline of the article as “Name”, a picture as “Image”, text as “Article body” and so on. Also, you can add “Date published”, URL, the best or worst rating, its value etc.
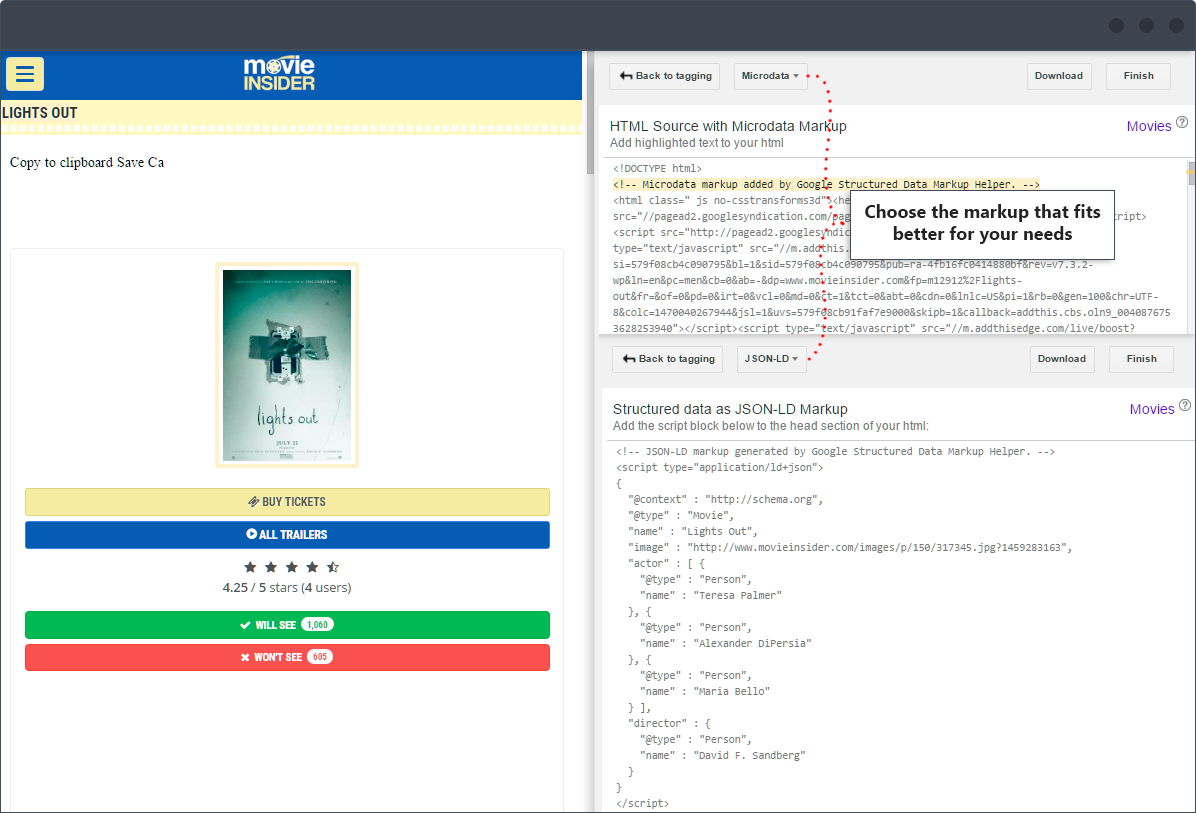
When you finish this step, move to the next section where the data from your page will be shown in the HTML format. It includes the markup for the page you’ve decided to increase CTR for. There is a possibility to choose microdata or JSON-LD markup. It is up to you to pick what fits you better.
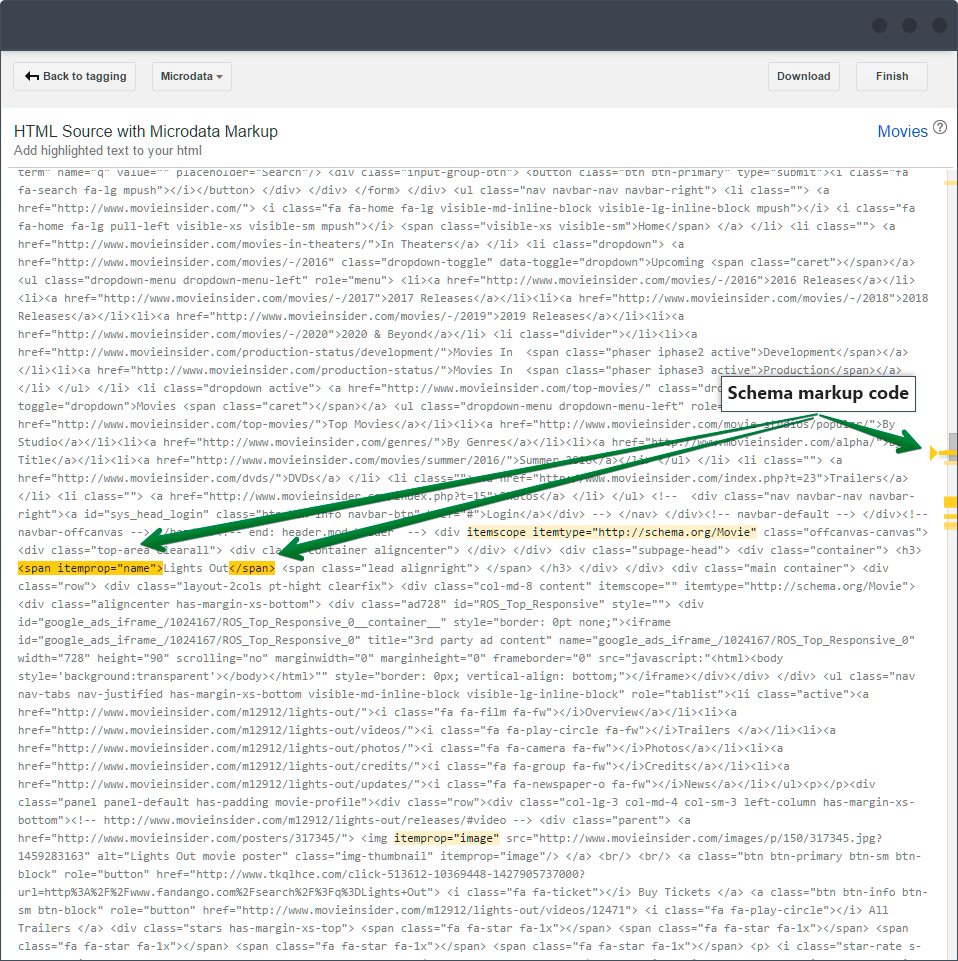
By the way, Google made it easy to find a markup for further inserting it into the source code of a page if you are an experienced user and sure you don’t mess with the code. All that a user has to do is to find the yellow markers that are placed on the scrollbar and click on them. It will take you to the pieces where the schema markup code is.
If you aren’t experienced user there is a better alternative for you than looking for the parts of code with markup. You can just download the automatically-generated HTML file. The next step is copying and pasting it into your CMS or source code.
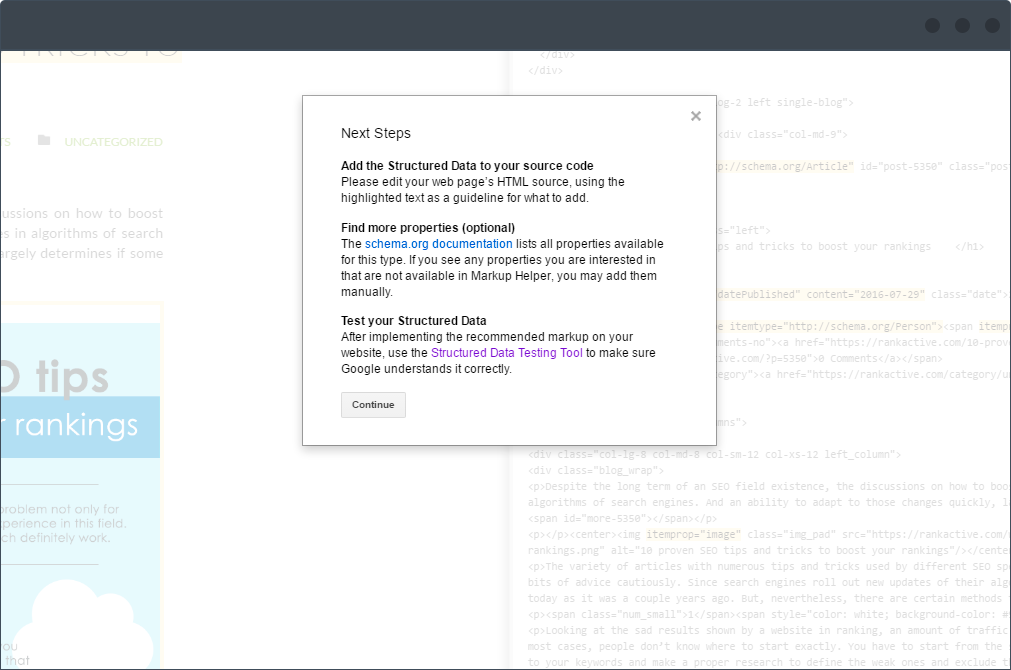
Click the Finish button and you will be proposed to choose Next Steps. Did I tell you that Google is very caring? Because one of those actions involves testing of the markup you’ve made by Structured Data Testing Tool. In this case, you will be able to play with markup a little bit more and improve it if it is needed.
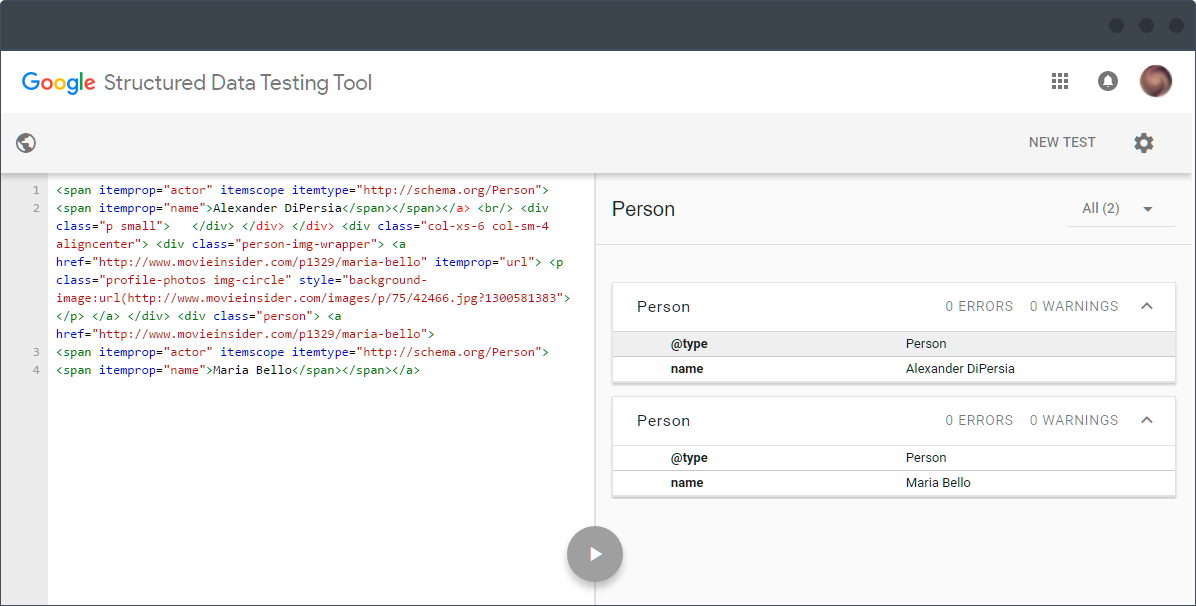
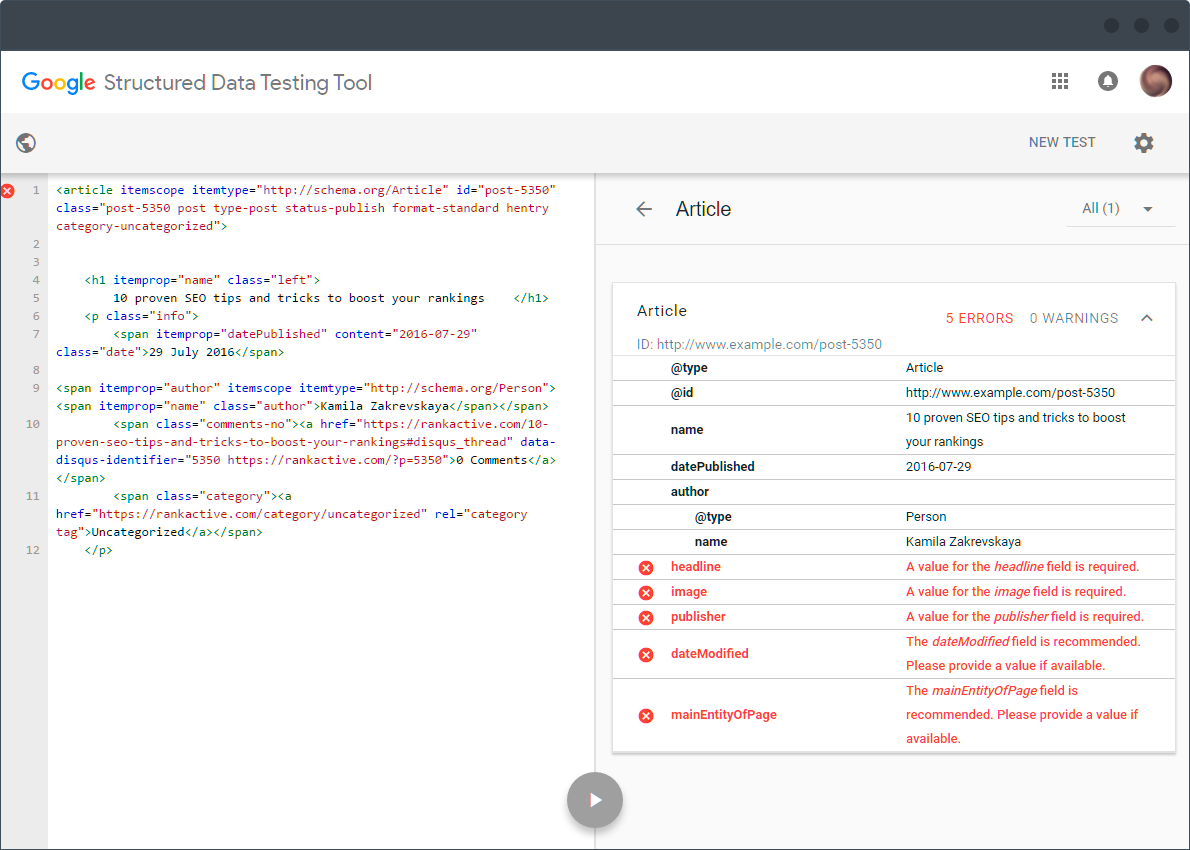
Let’s see how it works with the markup we’ve created for the page. There are two options of how you can check the code. You can fetch a URL from the downloaded markup or add code snippets. After that system will show you if everything is ok with the markup or not.
There are no warnings, so our markup is ready to be used and bring us some results. In the case when some problems occur you are always able to go back and fix everything without pain. Plus, there will be valuable and clear tips, like this:
If your aim is to increase CTR by using schema markup, then you shouldn’t stop after just one or two pages. As you can discover here, there are many types, actually 571, with 831 Properties, and 114 Enumeration values. So the battlefield is pretty wide and everyone is able to find what fits the best for their website.
Of course, it is up to you to use or ignore schema markup as a way of CTR ratio increasing. But, to be honest it is a case of any port in a storm. It seems hard to markup all the pages that can bring results only from the first sight. But imagine how surprised you will be when one day it will be hard to not notice huge changes in CTR ratio. And they will be there, trust me. All you need is to have patience and pay attention to what and how you markup. Don’t hesitate and start marking up right now!
Tags: Google My Business, Schema
Like this article? There’s more where that came from.
- 5 Questions to Ask Yourself Before Paying for Rank Tracking Software
- 5 Serious Mistakes Beginner SEOs Make and How to Fix Them
- Why We Use Google’s New Link Attributes and You Should Too
- Title and Description in 2021: Why Google Rewrites SEOs’ Meta Tags
- What We Should Learn From Google’s “About This Result” Feature